こんにちは、さち です。
先日、レスポンシブデザイン(ブラウザのウィンドウサイズによって表示が適切に切り替わる)サイトの編集をしていました。
デザイン(CSS)の切り替えが正常に行われるか、ブラウザのウィンドウサイズと比較しながら確認したいんですが、アドオンの追加はなるべくしたくない……。
Firefox には「Web開発ツール」が標準搭載されているので、これを使って実現できないか試してみました。
「Web開発ツール」で実現できる
ここまで、便宜上「ウィンドウサイズ」と書いて来ましたが、知りたいのはウェブページが表示されているエリア「viewport(ビューポート) 」のサイズです。
「Web開発ツール」を使うことで、この「viewport」のサイズをリアルタイムに調べられます。
- Ctrl + Shift + I キーを押して「Web開発ツール」を表示。右上の「…(カスタマイズとヘルプ)」→「設定」と進みます(F1 キーを押しても可)。

- 「ページに定規を表示します」にチェックを入れます。

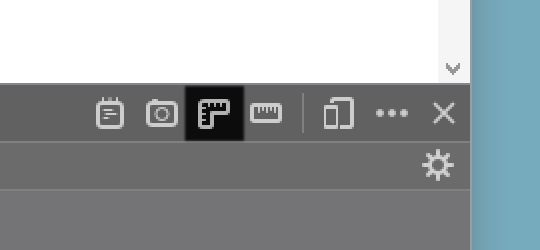
- Web開発ツール の右上に L型 の「定規(ルーラー)」アイコンが表示されるので、これをクリック。

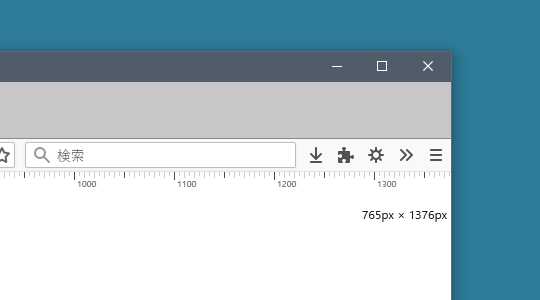
- すると、ウェブページ上に定規(ルーラー)と表示エリアのサイズが表示されます。

次回以降、手順「1~2」は不要です。
ウィンドウの大きさを変えると、表示されているサイズの値もリアルタイムで変わります。
表示サイズはスクロールバーを含んだ値
この機能によって表示されるサイズは「スクロールバー」を含んだ値です。
メディアクエリで指定できる max-width はスクロールバーを含む画面サイズなので、この仕様はレスポンシブデザインのテストに都合がよく便利です。
ちなみに、Firefox のスクロールバーの幅は 17px です。この分を差し引けば、スクロールバーを除いた表示領域のサイズを求められます。





コメント