こんにちは、さち です。
ウェブブラウザーの「Firefox」が、バージョン113になって「ピクチャー・イン・ピクチャー(以下:PiP)」の機能が強化されたようです。
以前の PiP は『一応できる』というくらいの簡素なもので、あまり使っていませんでした。
PiP がどのように改良されたのか、確認してみましょう。
使ってみる
- YouTube で「HAPPY PARTY TRAIN」の MV を視聴中です。PiP を使ってみます。

- 「カーソル」をプレイヤー上に重ねると「PiP」ボタンが表示。クリックします。

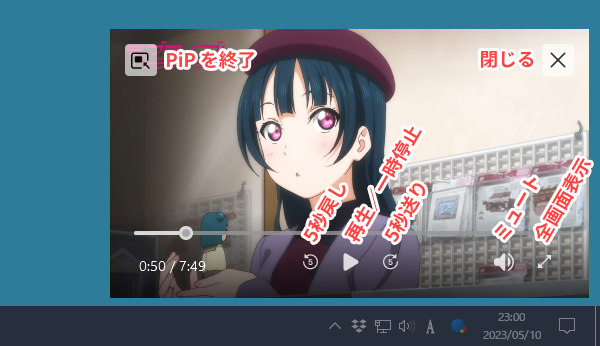
- 動画が PiP で表示されました。

- 以前からあった「PiP を終了」「閉じる」「再生/一時停止」以外に、「5秒戻し/送り」「ミュート」「全画面表示」ができるようになりました。また、「時間」「シークバー」も表示されるようになりました。

参考までにバージョン112以前の PiP はこんな感じでした。欲しかった機能が追加されて、便利になったのが分かりますね。
設定について
「about:config」で行える PiP に関する設定の一部については、以前書いた記事で紹介しています。興味がある方は併せて読んでみて下さい。

Firefox:動画を分離するピクチャー・イン・ピクチャー
こんにちは、さち です。Firefox がバージョン71になり、「ピクチャー・イン・ピクチャー」機能が実装されました。ピクチャー・イン・ピクチャーは、Firefox から動画だけを分離して自由に移動,サイズの変更ができる機能です。イメージと



コメント