2025年3月現在は、下記リンク先の記事の方法を使って下さい。


【Firefox】 メニューバー配置の「拡張機能」の間隔を狭くする(修正版)
こんにちは、さち です。Firefox で、拡張機能(アドオン)のアイコンをメニューバーに並べているんですが、デフォルトでは余白(間隔)が広すぎるので、「userChrome.css」を使って狭くしていました。しかし、先日「余白」がまた広く
こんにちは、さち です。
私は普段、 Firefox の「ピン留め」機能を使って、拡張機能(アドオン)のアイコンをメニューバーに並べています。
ただ、仕様ではアイコン同士の余白(間隔)が広すぎるので、「userChrome.css」を使って余白を狭くしていました。
しかし、先日その効果が消えていることに気づきました。おそらく、Firefox の UI 構造が変わったんだと思います。
ということで、「userChrome.css」を修正していきましょう。
userChrome.css を修正する
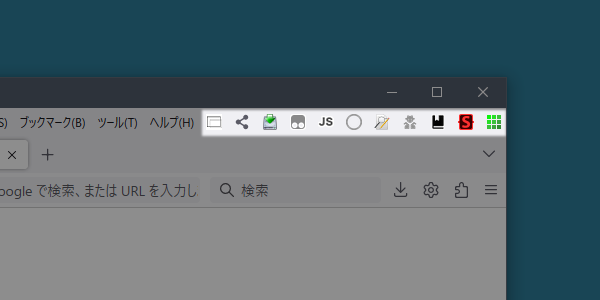
- ウィンドウが狭い状態だと、メニューバーに配置した「拡張機能」がはみ出しています。修正していきましょう。

- 「userChrome.css」に下記のように記述して保存します。(初期値は「2px」)
#toolbar-menubar .toolbaritem-combined-buttons { margin-inline: 0 !important; } - Firefox を再起動します。「拡張機能」の間隔が狭くなり、すべて表示されるようになりました。修正完了ですね!

関連記事

【Firefox 109~】 「拡張機能」アイコンをツールバーに配置(ピン留め)する方法
こんにちは、さち です。今回は、Firefox で「拡張機能」のアイコンを吹き出しの中から出して、「ツールバー」などに配置(ピン留め)する方法について書いていきます。ツールバーにある「拡張機能」アイコンの仕様が変更されたバージョン「109」

Firefox: 「89」以降の新デザイン(Proton)の余白を狭くする
こんにちは、さち です。Firefox の UIデザイン が、バージョン89から「Proton」という新しいものに変更されました。しかし、この「Proton」、以前のデザインと比べて色々な部分の「余白」が大きいと感じます。特に、そう感じるの

Firefox:メニューバーに配置したアドオンアイコンを右寄せにする
こんにちは、さち です。今回は Firefox Quantum(バージョン57以降)で、メニューバーに配置したアドオンアイコンを右寄せにする方法について書いていきます。ということで、メニューは左寄せにしつつ、アドオンアイコンだけを右寄せにし

【Firefox】 「UI」のデザインを自分で調査して変更する方法
こんにちは、さち です。このブログでは、Firefox の UI デザインを変更する方法について、記事を何度か書いてきました。ただ、UI デザインの好みなんて人それぞれ。自分でカスタマイズしたいという人もいると思います。そこで今回は、自分で



コメント