こんにちは、さち です。
今回は、Firefox でページ全体の「スクリーンショット(以下:スクショ)」を撮影する方法について書いていきます。
ネットでのオンライン申し込み(契約)などの内容を、一時的に控えておきたい時に使うと便利ですよ。
【方法1】 標準機能を使う
前準備
まずは、「スクショ」をするボタン(アイコン)を追加していきます。ボタン(アイコン)が必要ない場合は、この操作は不要です。
また、この操作をするのは初回だけで、次回以降は必要ありません。
- Firefox の「≡(メニュー)」アイコンをクリックします。

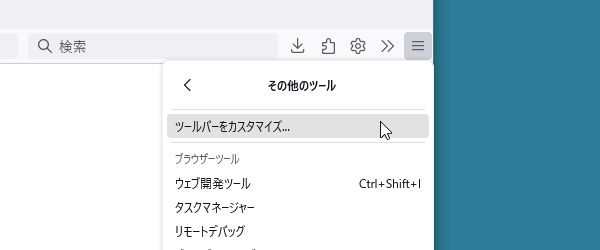
- 「その他のツール」をクリック。

- 「ツールバーをカスタマイズ」をクリック。

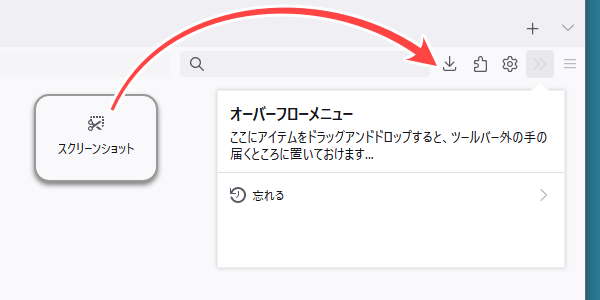
- 「スクリーンショット」をドラッグ&ドロップして、使いやすいとこに追加します。

- 「ハサミ(スクリーンショット)」アイコンが配置できれば準備完了です。

スクショの撮り方
- 全体をスクショしたいページを開きます。

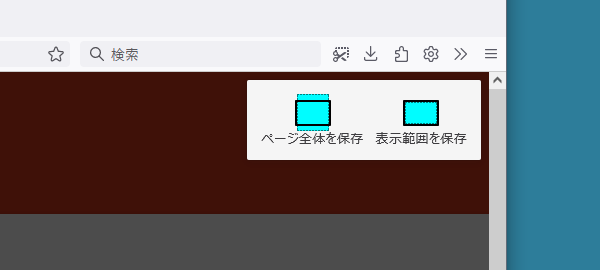
- 「ハサミ(スクリーンショット)」アイコンをクリック。(ショートカットキーは Ctrl + Shift + S キー)

- 「ページ全体を保存」をクリック。

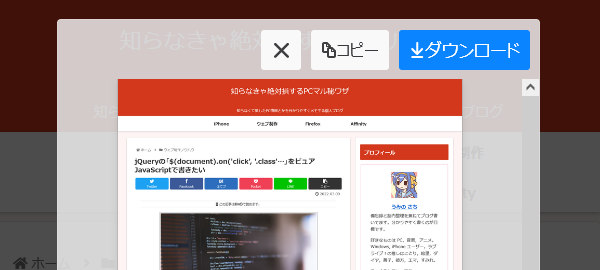
- 「ダウンロード」をクリック。

- ページ全体のスクショが「PNG」画像で保存されました。

【方法2】 開発ツールを使う
前準備
まずは、ページ全体のスクショするための準備をしていきます。この操作をするのは初回だけで、次回以降は必要ありません。
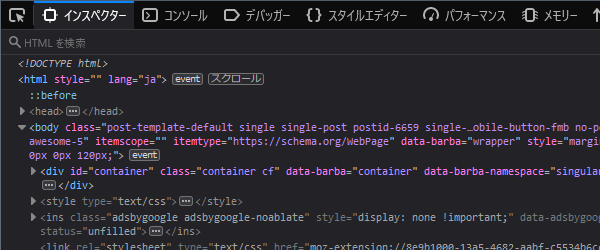
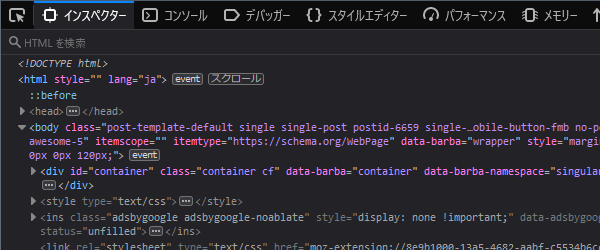
- F12 キー または Ctrl + Shift + I キー を押して、「ウェブ開発ツール」を表示します。(メニューの「ツール」→「ブラウザーツール」→「ウェブ開発ツール」でもOK)

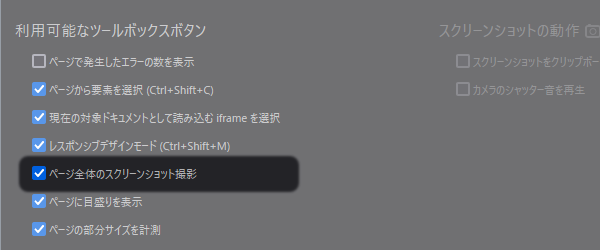
- F1 キーを押して「設定」を表示(右上の「…(開発ツールのカスタマイズとヘルプ)」→「設定」でもOK)。左下にある「ページ全体のスクリーンショット撮影」をオンにします。

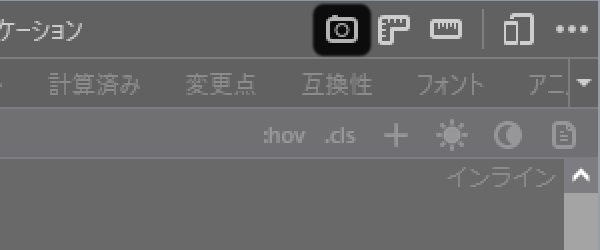
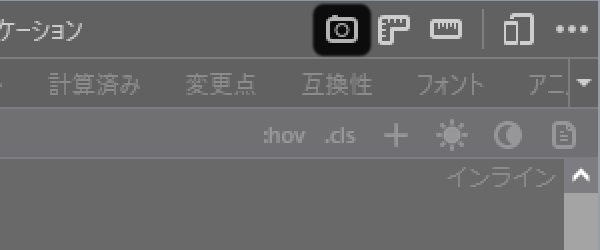
- 「開発ツール」の右上に「カメラ(ページ全体のスクリーンショット撮影)」アイコンが追加されていれば準備完了です。

開発ツールの「設定」にある「スクリーンショットの動作」から、スクショ時にシャッター音を鳴らしたり、クリップボードにコピーしたりできます
スクショの撮り方
- 全体をスクショしたいページを開きます。

- F12 キー または Ctrl + Shift + I キー を押して、「ウェブ開発ツール」を表示します。(メニューの「ツール」→「ブラウザーツール」→「ウェブ開発ツール」でもOK)

- 右上にある「カメラ(ページ全体のスクリーンショット撮影)」アイコンがクリックします。

- ページ全体のスクショが「PNG」画像で保存されました。

関連記事

【Chrome, Edge】アドオンなしでページ全体のスクショを撮る方法
こんにちは、さち です。今回は、「Chrome」「Edge」でページ全体の「スクリーンショット(以下:スクショ)」を撮影する方法について書いていきます。ネットでのオンライン申し込み(契約)などの内容を、一時的に控えておきたい時に使うと便利で




コメント