こんにちは、さち です。
先日、Firefox の拡張機能(アドオン)「Stylus」を使って ユーザーCSS を編集していたんですが、ひとつ困ったことがありました。
配布サイトからダウンロードした ユーザーCSS で、セクションを追加したいのにできないのです。
どうして……?
自作でないとセクションを追加できない?
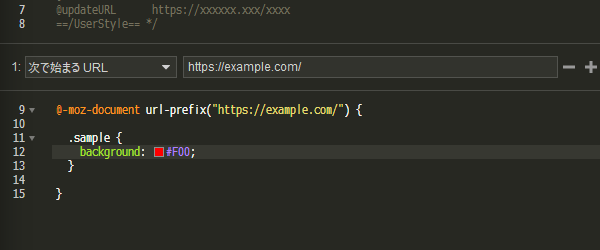
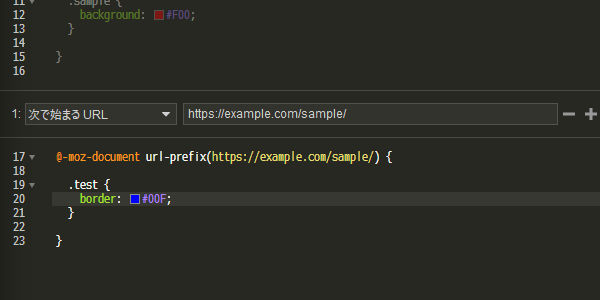
- 配布サイトからダウンロードしたユーザーCSSを編集します。

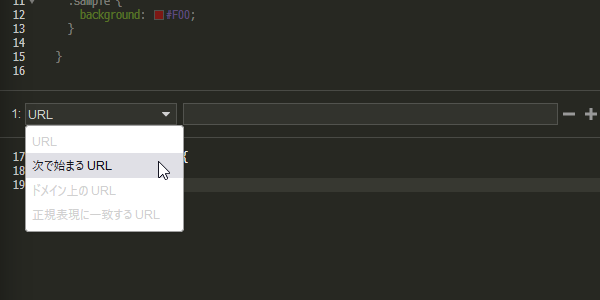
- 「セクション」を追加したいのですが、それっぽい機能がありません。

- 自作した ユーザーCSS にはある「他のセクションを追加」ボタンが、ダウンロードした ユーザーCSS にはないんですよね。








コメント