こんにちは、さち です。
普段、ウェブブラウザーは「Firefox」を使っているんですが、最近はシェアが低下しているせいかサポートしないサイトがちらほら出てきました。
しかも一部のサイトでは、わざわざブラウザーの「ユーザーエージェント(以下:UA)」を確認して、Firefox を完全に遮断してきます。ひどい……。
ただ、このようなサイトでも多くの場合は Firefox でも問題なく見られます。つまり、UA を偽装すれば Firefox でも見られるわけです。
しかし、UA 偽装に使っているアドオン「User-Agent Switcher」が、何故か上手く動きません。
どうして……?
UA が変わらない?
これまで Firefox の「UA」の操作には、「User-Agent Switcher」を使っていたのですが、上手く動いてくれないことがあります。
- 「User-Agent Switcher」のアイコンをクリックします。

- UA を「Chrome」に変更します。

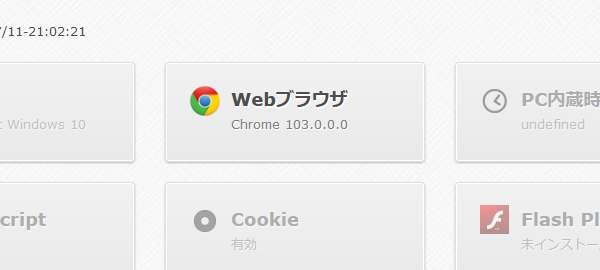
- 現在の UA を確認するために「ご利用環境チェックツール」を使ってみますが、Firefox のまま変わっていません。どうして……?

- Firefox の「ブラウザーツール(開発者ツール)」の「コンソール」タブで JavaScript を使って UA を確認してみると、ちゃんと「Chrome」になっているのが分かります。(バージョン古すぎるのが気になりますが)

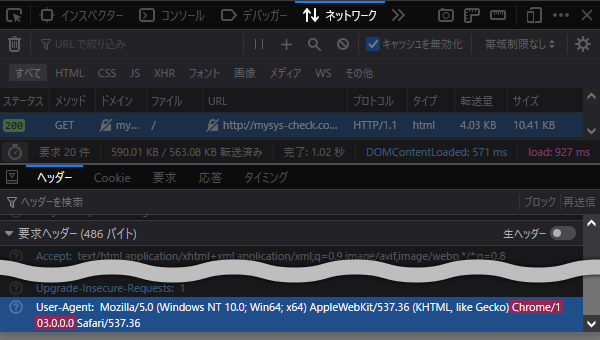
- しかし、「ネットワーク」タブで HTTPヘッダー の UA を確認してみると、こちらは「Firefox」のままです。これが原因ですね。この情報でブラウザーの種類を判別しているサイトでは、上手く動かないわけですね。

原因は分かりましたが、アドオンの問題なのでどうしようもありません。
代わりのアドオンを使う
ダウンロード
代わりのアドオンとして、こちらの「User-Agent Switcher and Manager」を使ってみることにします。

使ってみる
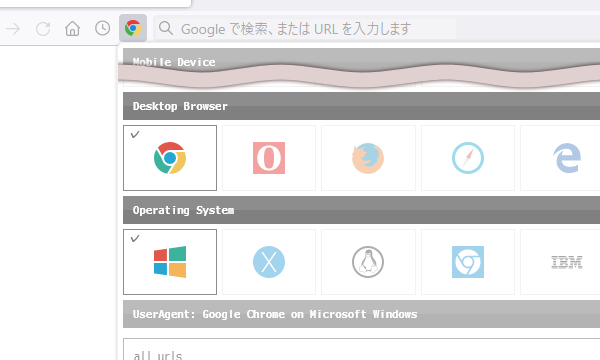
- 「User-Agent Switcher and Manager」のアイコンをクリック。

- バージョン「103」の「Chrome」を選びます。

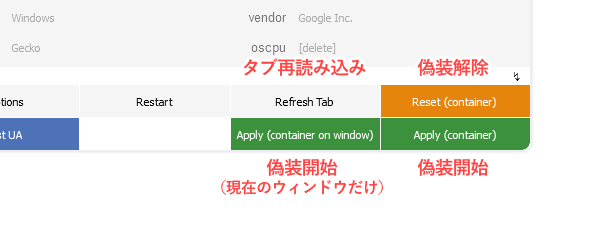
- 右下にあるボタンはこんな感じ。今回は「Apply (container)」をクリックします。

- 先ほどと同じように、「ご利用環境チェックツール」で UA を確認すると、ちゃんと「Chrome」に変わっています。

- また、「ブラウザーツール(開発者ツール)」の「ネットワーク」タブで HTTPヘッダー の UA を確認してみると、こちらも「Chrome」に変更されています。これで大丈夫そうですね。

オプション
普通に使う分には前述の使い方でも十分ですが、「オプション」の主な機能についても簡単に解説しておきます。
Black-List Mode
ここに「URL」を記述したそのサイトで、自動的に UA の偽装を無効になります。
White-List Mode
ここに「URL」を記述したサイトで、自動的に UA の偽装が有効になります。
Custom Mode
特定の「URL(サイト)」に対して、指定した文字列で UA を偽装します。
記述形式は下記のような感じで、 JSON のような配列で書きます。
{
"example.com": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36",
"example.net": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.5026.0 Safari/537.36 Edg/103.0.1254.0"
}
UA の偽装は必要最低限に
UA を切り替えるのが面倒だからと、偽装したまま使い続けるのは止めた方が良いです。
サイトではアクセス統計を取っていることがあり、UA を「Chrome」に偽装しているとアクセス統計も「Chrome」としてカウントされます。つまり、「Firefox」からのアクセスが減ったように見えてしまいます。
すると、「Firefox」からのアクセスが減ってるし遮断しようというサイトが、さらに増えてしまうかもしれません……。
そんな訳で、UA の偽装は必要最低限にしましょう。


コメント