こんにちは、さち です。
先日、サイトのデザインを変えられるアドオン「Stylus(Stylish の代替)」を使って、ニコニコ生放送の「タイムシフトの予約一覧」ページに CSS を適用しようとしたのですが、上手くいきませんでした。
どうして……?
Stylus の CSS が適用されない
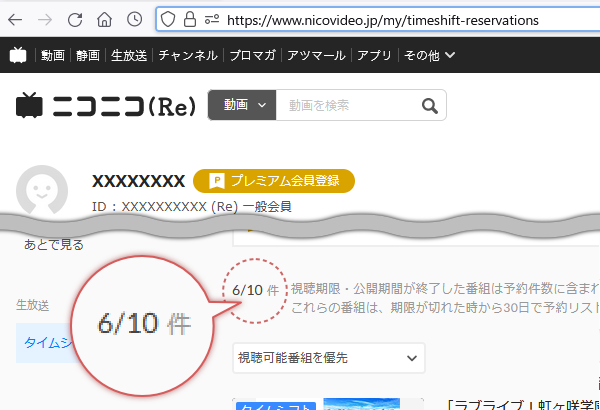
- タイムシフトの予約一覧ページです。こちらに予約件数(予約数/最大数)が出ているのですが、この文字サイズを大きくしてみます。

- Stylus で、「適用先」を予約一覧ページの URL である
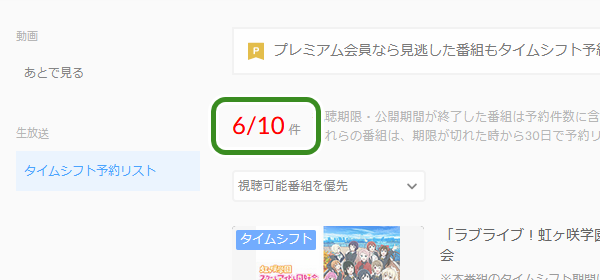
https://www.nicovideo.jp/my/timeshift-reservationsにして、「文字サイズ」を大きく&「文字の色」を赤色にします。

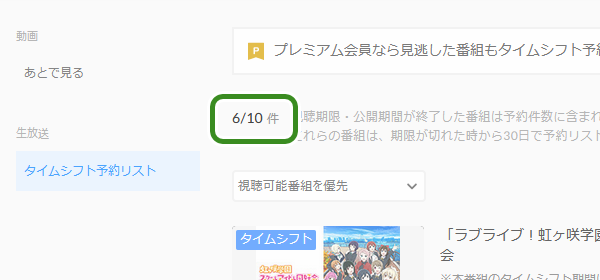
- しかし、Stylus で書いた CSS が適用されません。何でだよぉーーー!?

- ウェブブラウザーの「開発ツール(Ctrl + Shift + I キー)」で調べてみると、予約一覧は別の URL のページが
iframeで読み込まれているのがわかりました。原因はこれですね。

でも、iframe に Stylus の CSS を適用するにはどうしたらいいの……?
解決方法
どうしたらいいのか少し悩んだんですが、解決方法は簡単でした。Stylus の適用先を iframe の URL にすれば良いだけです。





コメント