こんにちは、さち です。
先日、メールアプリの「Thunderbird」をバージョン「115」にアップデートしました。「SUPERNOVA」という新しい外観(UI)のデザインになり、見た目も大きく変わりました。
ただ、困ったことが一つ。
以前から使っていた「メール一覧の背景色を一行ごとに変える」ための userChrome.css が、SUPERNOVA では効果が無くなってしまいました。
メールのチェックがしにくいので、直していきます。
「設定エディター」の確認
Thunderbird で「userChrome.css」を使うには、あらかじめ設定を変更しておく必要あります。
- 画面右上の「(メニュー)」をクリックします。

- 「設定」をクリック。

- 左側のリストから「一般」を選び、ページを一番下までスクロールして「設定エディター」ボタンをクリック。

- 「検索」に
toolkit.legacyUserProfileCustomizations.stylesheetsと入力。

- 下に表示された同じ名前の項目をダブルクリックして、値を「true」に変更します。

userChrome.css を編集する
- もともと、こちらの記事の方法で userChrome.css を作成して、メール一覧の背景色を1行ごとに変えていましたが……
![]() Thunderbird(60以降):メール一覧の背景色を1行ごとに変えるこんにちは、さち です。先日、「Thunderbird」を起動してメールチェックをしていたらStylish によるスタイルが反映されていないことに気づきました。こちらの記事の方法を使ってメール一覧の背景色を1行ごとに変えて見やすくしていたん
Thunderbird(60以降):メール一覧の背景色を1行ごとに変えるこんにちは、さち です。先日、「Thunderbird」を起動してメールチェックをしていたらStylish によるスタイルが反映されていないことに気づきました。こちらの記事の方法を使ってメール一覧の背景色を1行ごとに変えて見やすくしていたん - Thunderbird 115 (SUPERNOVA) にアップデートしてから、userChrome.css の効果が消えて真っ白に戻ってしまいました。

- userChrome.css (→作成方法)の内容を、次のように書き換えて上書き保存。Thunderbird を再起動します。(背景色のカラーコード
#f5f7faは自由に変更して下さい)#threadTree tr:nth-of-type(odd) { background-color: #f5f7fa; } - メール一覧の背景色を1行ごとに変えることができました。(分かりやすいように実際より色を濃くしてあります)

ちなみに、例では「テーブルビュー」で使用しましたが、「カードビュー」でも使用できます。
【追記】 「@namespace」が不具合の原因?
この記事へのコメントで頂いた情報によると、userChrome.css 内で @namespace を記述していると、Thunderbird 115 で CSS が機能しない場合があるようです。
@namespace は CSS の適用先を限定し想定外の動作を防ぐためのものですが、記述に問題があるとそこに記述されている CSS がすべて無効になってしまう諸刃の剣でもあります。
Thunderbird であれば、@namespace の記述がなくても想定外の動作が起きる可能性は低いので、userChrome.css が上手く動作しない場合は @namespace を削除した方がいいかもしれません。



コメント
貴重な情報有難うございます.
ところで,userChrome.cssの編集で,一度は色分けできるようになったのですが,いつの間にか色分けがなくなり,また白一色の背景にもどってしまいました.
著者様のThunderbirdでは,色分けできたままでしょうか?
当方環境は,Thunderbirdは115.2.0,OSはWin10 22H2です.
私の環境も「Windows 10 22H2」「Thunderbird 115.2.0」ですが、この記事の方法で引き続き色分けができていますね。
ご返答ありがとうございます.
そうなのですね・・・
色分けできるようになった後は特に何もいじっていないのですが・・・
何が悪いのか分かりませんね.
情報ありがとうございました.
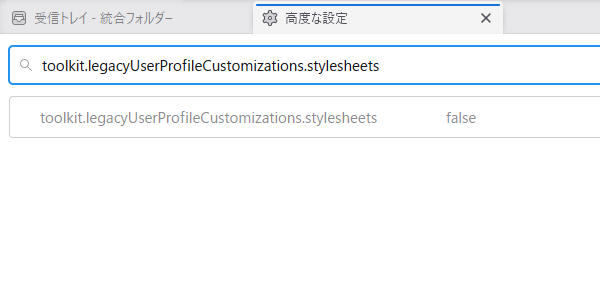
メール一覧の色分けが可能な状態に復帰しましたので,ご報告です.
「高度な設定」で「toolkit.legacyUserProfileCustomizations.stylesheets」の項目を,一度「false」にリセットした後,再度「true」に設定し,Thunderbirdを再起動すると,色分けされた状態になりました.
その後も検証してみた結果,どうやら,userChrome.cssの内容を数回編集(例えば色分けの色を変えるなど)すると,ある時点からThunderbirdの表示に反映されなくなり,デザインが固定された状態になってしまいますが「toolkit.legacyUserProfileCustomizations.stylesheets」の項目を一度リセットすると,またuserChrome.cssの内容が反映されるようになるという現象が起きているようです.
なぜこのような現象が起きるのかまでは,理解できませんでした.
私のPC環境に起因する特有の問題だったりするのかでしょうかね.
私もこの記事を書くにあたって何度か userChrome.css を編集していますが、その時は大丈夫でしたね。
ただ、そのような現象が起きたという体験談はとても役立つ情報だと思います。ご報告ありがとうございました!
Windows 10 22H2、Thunderbird 115.2.2 ですが
私も最初はCSSが反映されませんでした。
「namespace宣言を消したらうまくいった」というのを見てやってみたところ
反映されるようになりました。
今のところ、安定しています。
@namespace の記述を誤ると、そこに記述されている CSS がすべて無効になるようなので、それが原因だった可能性もありますね。
有益な情報ありがとうございます…!
未読を見やすく青色にするコードってわかりますか??