こんにちは、さち です。
今回は、無料コードエディター「Visual Studio Code(以下:VSCode)」の編集画面のフォントをリガチャ(合字)に対応しているものに変更してみます。
「リガチャ」とは?
「リガチャ(合字)」とは、文字を合体する(文字の見た目を変える)機能です。
例えば、コーディングで使われる特定の文字の組み合わせを分かりやすく表示できます。(機能のオン/オフは選択可能)
JavaScript で >= と => を打ち間違えることがあるので、この機能を使えばミスにすぐ気付けそうです。!= !== が ≠ ≢ になるのも意味が分かりやすくて良いですね。
VSCode でリガチャを使う
フォントのダウンロード
まずは、リガチャに対応しているフォントが必要です。
今回使用するフォントは「Fira Code」です。無料で GitHub からダウンロードできます。
ダウンロードした ZIPファイル を解凍して、フォント「Fira Code」をインストールしましょう。
表示フォントを変える
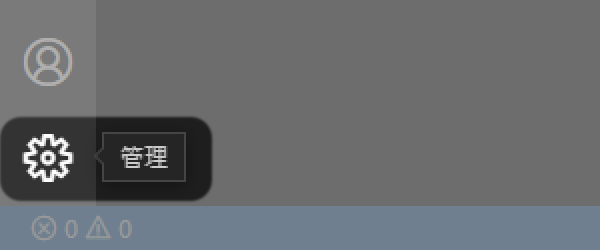
- アクティビティバーの下部にある「管理(歯車)」アイコンをクリック。

- 「設定」をクリック。(ショートカットは Ctrl + , キー)

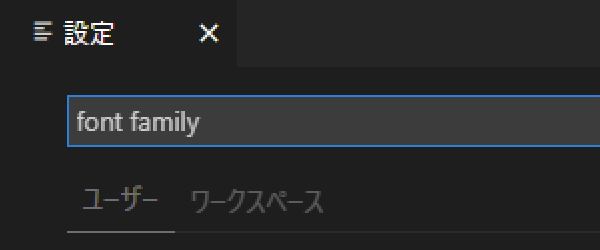
- 検索に
font familyと入力。

- 「Editor: Font Family」の入力欄の先頭に、使用したいフォントの名前とコンマを追加します。ただし、フォントの名前に空白が含まれる場合はフォント名を
'(シングルクォート)で囲みます。例えば、今回の場合は'Fira Code',と記述します。

- 編集画面のフォントが「Fira Code」に変更されました。(「L」の小文字に注目すると違いが分かりやすい)

高精細モニタを使っている場合、フォントの名前の記述を Windows では
'Fira Code Retina' に、Mac では FiraCode-Retina にして下さいリガチャ(合字)を有効にする
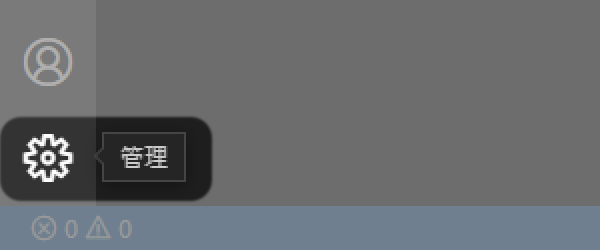
- アクティビティバーの下部にある「管理(歯車)」アイコンをクリック。

- 「設定」をクリック。(ショートカットは Ctrl + , キー)

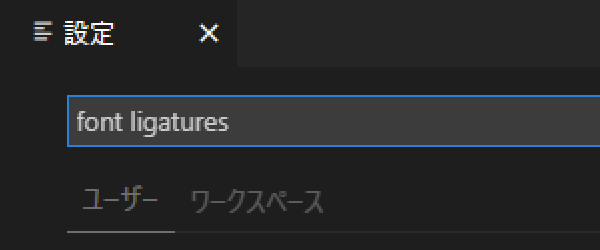
- 検索に
font ligaturesと入力。

- 「Editor: Font Ligatures」にある「settings.json で編集」をクリック。

- 「editor.fontLigatures」の値を
trueに変更して、上書き保存(Ctrl + S キー)します。

- リガチャが「オン」になりました。

関連記事

VSCode: リガチャフォント「FiraCode」の文字の形を変えてみる
こんにちは、さち です。以前、無料のコードエディター「Visual Studio Code(以下:VSCode)」に、リガチャ(合字)対応フォント「FiraCode」を導入しました。先日、その「FiraCode」がアップデートされて、一部の




コメント