こんにちは、さち です。
以前、無料のコードエディター「Visual Studio Code(以下:VSCode)」に、リガチャ(合字)対応フォント「FiraCode」を導入しました。

VSCode: フォントをリガチャ(合字)対応のものに変更してみる
こんにちは、さち です。今回は、無料コードエディター「Visual Studio Code(以下:VSCode)」の編集画面のフォントをリガチャ(合字)に対応しているものに変更してみます。
先日、その「FiraCode」がアップデートされて、一部の文字の形を変えられるようになりました。
私も、慣れない形で気になる文字があったので、実際に試してみます。
文字の形に違和感がある
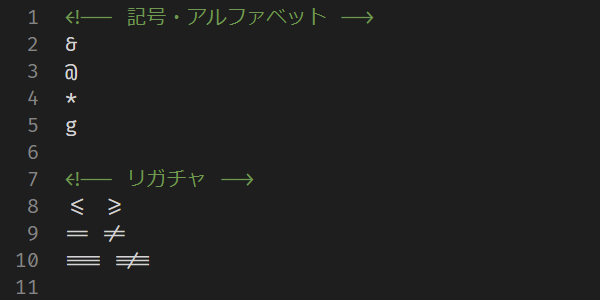
VSCode で使用するフォントを「FiraCode」にした状態です。
個人的には、&(アンパサンド)・@(アットマーク)・≦(<=のリガチャ)・≧(>=のリガチャ) は形が独特で、少し違和感があります。
別の形での表示に変えてみましょう。
また、*(アスタリスク)・g(Gの小文字)・=(==のリガチャ)・≠(!=のリガチャ)・≡(===のリガチャ)・≢(!==のリガチャ) は別にこのままでも良いのですが、参考までに変えてみます。
文字の形を変える方法
フォントのダウンロード
一部の文字を別の形で表示にするには、FiraCode の最新バージョンが必要です。GitHub からダウンロードしましょう。
ダウンロードした ZIPファイル を解凍すると、フォントファイルが表示されます。
Windows では不具合を避けるため、インストール済みの古いバージョンの「FiraCode」フォントを削除してから、ダウンロードした新しいバージョンのものをインストールした方が良いです。
フォントを削除(アンインストール)する方法は、こちらの記事を参照して下さい。

Windows: フォントの削除・追加をする方法
こんにちは、さち です。今回は、Windows 10 でフォントを管理する方法について書いていきます。フォントのインストール(追加)をする機会は多く、その方法も割と簡単です。でも、逆にフォントのアンインストール(削除)ってどうやるの……?詳
VSCode の設定をする
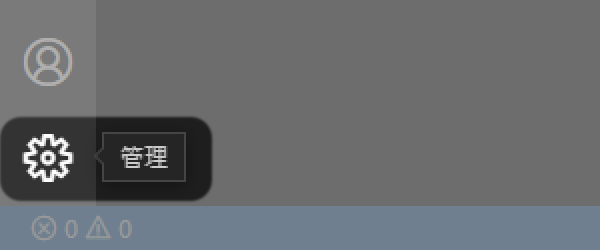
- アクティビティバーの下部にある「管理(歯車)」アイコンをクリック。

- 「設定」をクリック。(ショートカットは Ctrl + , キー)

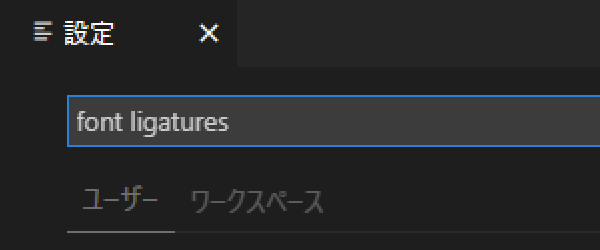
- 検索に
font ligaturesと入力。

- 「Editor: Font Ligatures」にある「settings.json で編集」をクリック。

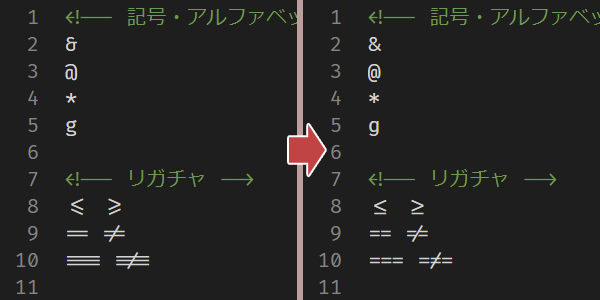
- 「editor.fontLigatures」の値に、形を変更したい文字に該当するコードを入力します。今回は、「&」の
ss03、「@」のss05、「*」のcv16、「g」のcv02、「≦」「≧」のss02、「≠」「≢」のss08を入力。上書き保存(Ctrl + S キー)をします。

- 文字や記号の形が変わりました。

関連記事

VSCode: フォントをリガチャ(合字)対応のものに変更してみる
こんにちは、さち です。今回は、無料コードエディター「Visual Studio Code(以下:VSCode)」の編集画面のフォントをリガチャ(合字)に対応しているものに変更してみます。




コメント