こんにちは、さち です。
普段、ウェブサイトを作るときは「Visual Studio Code(以下:VSCode)」を使っています。動作が軽く色々な機能も追加できるのに、無料で利用できる最強のコードエディターアプリです。
VSCode で JavaScript を書いている時に、コードの中で呼び出している「関数」の内容を変更したいことがあります。
その場合、関数が「定義」されている場所に移動する必要がありますが、それが地味に面倒……。
……と思っていたのですが、一瞬で移動できる方法がありました。
直接移動する
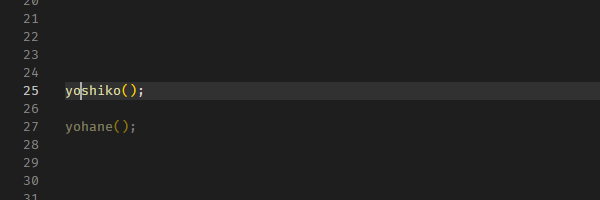
- このような JavaScript があります。

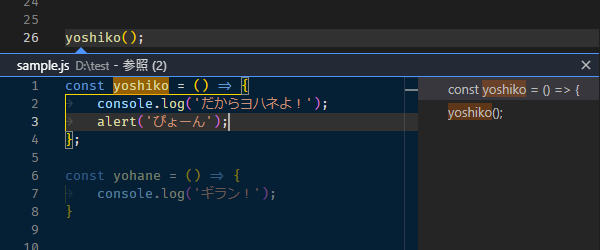
- 呼び出している関数の名前にカーソルを合わせて、F12 キーを押します。

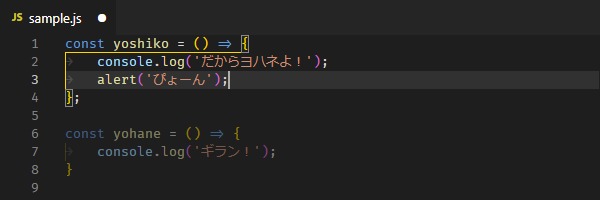
- すると、関数を定義している場所に移動できました。

- Alt + ← キーを押すと、元の場所に戻ります。









コメント