こんにちは、さち です。
今回は、VSCode で編集中の「行」の背景色を変更して、ハイライト(強調表示)を見やすくしてみます。
「行」のハイライト表示が見にくい
ダーク用の既定のテーマでは、編集中の「行」のハイライト表示が控えめな枠線だけになっています。ちょっと見にくいです……。
「テーマ」を変えるという方法もありますが、今のところ既定のテーマで枠線以外の不満はありません。
そこで、編集中の「行」の背景色だけを変更して見やすくしてみます。
編集中の「行」の背景色を変える
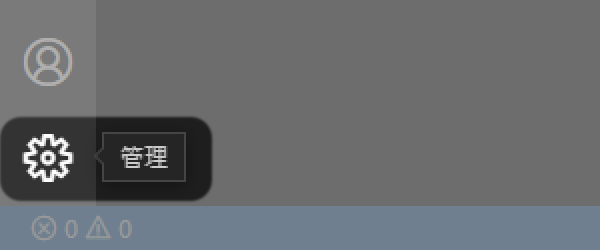
- アクティビティバーの下部にある「管理(歯車)」アイコンをクリック。

- 「設定」をクリック。(ショートカットは Ctrl + , キー)

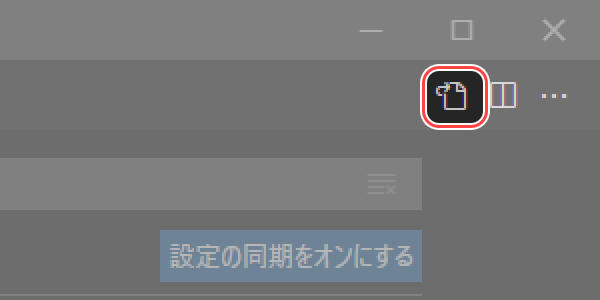
- 「設定」タブの右端にある「設定 (JSON) を開く」ボタンをクリック。

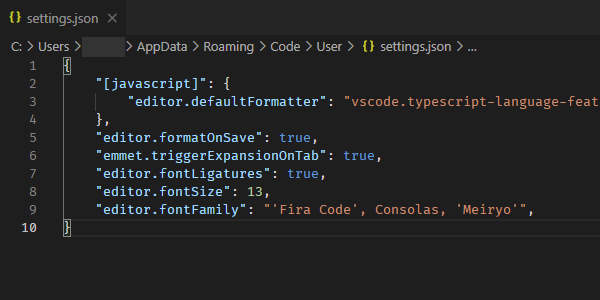
- 「settings.json」が開きました。

- 最初の
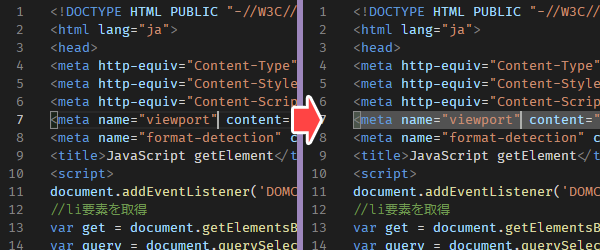
{と最後の}の間に次のように追記して上書き保存します。背景色は#525252にしていますが自分の好きなカラーコードにして下さい。"workbench.colorCustomizations": { "editor.lineHighlightBackground": "#525252", }, - 編集中の「行」に背景色が付いて分かりやすくなりました。(効果を強調するため、あえて明るめの色にしました。実際は
#313131で使っています)





コメント