こんにちは、さち です。
新年、あけましておめでとうございます。2022年最初のブログ更新です。本年もよろしくお願いします。
最近、ウェブサイトの作成に「Visual Studio Code(以下:VSCode)」を使っています。無料で使えるのに、動作も軽くて機能も追加できて便利なコーディングアプリです。
今回は、この VSCcode で、作成途中のウェブサイト(HTML, CSS, JavaScript)をプレビューでき「Live Preview」の使い方について書いていきます。
「Live Preview」をインストールする
VSCode 自体にはプレビューする機能がないので、「拡張機能」を追加します。
プレビューを実装する「拡張機能」は何個かありますが、いろいろ使ってみた結果、Microsoft 純正の「Live Preview」が一番簡単で使いやすかったです。
難しい設定は不要ですぐ使えるので、VSCode 入門者にもおすすめです。
早速インストールしていきましょう。
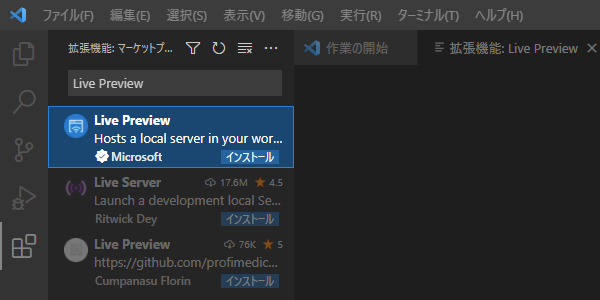
- アクティビティバーにある「拡張機能」をクリック。(ショートカットキーは Ctrl + Shift + X)

- 検索バーに
Live Previewと入力。

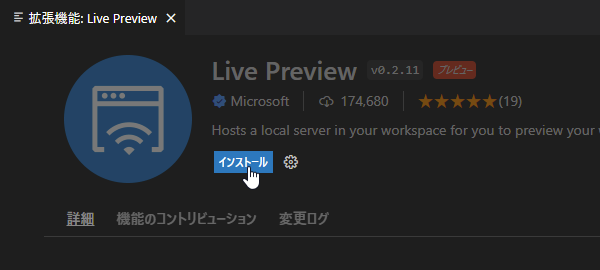
- Microsoft が制作した「Live Preview」を選びます。

- 「インストール」ボタンをクリック。(必要な場合は、インストール後に VSCode を再起動する)

プレビューする手順
「Live Preview」をインストールしたら、プレビューができるようになります。
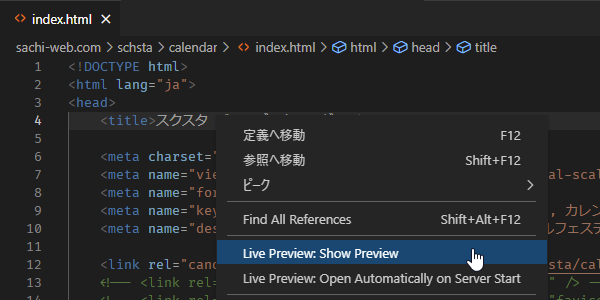
VSCode 内でプレビューする
HTML, CSS, JavaScript などページに関連するファイルの内容を変更すると、プレビューもリアルタイムで更新されます。
外部ブラウザーでプレビュー
- 前述の手順で VSCode 内でプレビューを開いておきます。

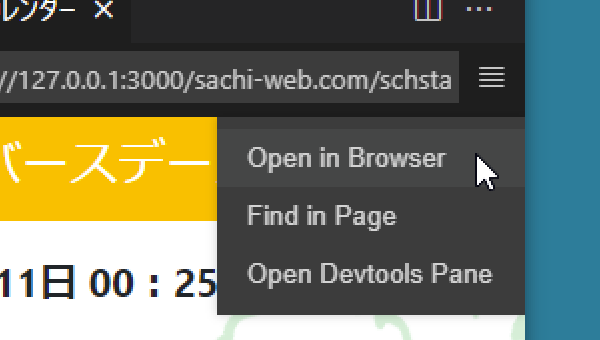
- プレビューの右上にある「≡(メニュー)」アイコン→「ブラウザーで開く(または Open in Browser)」の順にクリックします。

- 既定のウェブブラウザーで「プレビュー」が開きます。

外部のウェブブラウザーを使う場合でも、HTML, CSS, JavaScript などの内容を変更すると、プレビューはリアルタイムで更新されます。
使うときの注意点
プレビューのリアルタイム更新は便利ですが、更新のタイミングがズレて中途半端な編集の状態でプレビューの更新が止まってしまうことがあります。
例えば、JavaScript などの編集が中途半端な状態(入力している途中)で反映されてしまい、プレビューにエラーが出てしまうのです。
この場合、エラーの発生は自分の記述ミスではないので、プレビューを更新するだけで直ります。
私はこの現象に気づかず、エラー箇所を必死に探してしまいました……。あなたは、時間を無駄にしないようにして下さい。
設定
「Live Preview」の設定を変更する方法についても書いておきます。
下記では、「settings.json」ファイルの記述を編集して設定いますが、VSCode の「設定」で同項目名で検索して変更することも可能です。
プレビューを自動更新するタイミング
自動更新のタイミングは、初期設定で「リアルタイム」になっていますが、「ファイルを保存した時」にもできます。
「settings.json」に次のように追記します。
{
"livePreview.autoRefreshPreview": "On Changes to Saved Files",
}
「設定(Ctrl + , キー)」にある同じ名前の項目を変更することでも、同様の効果が得られます。
値は他にも指定でき、自動更新のタイミングを自分好みに変更できます。
| On All Changes in Editor | リアルタイムで自動更新 |
| On Changes to Saved Files | ファイルを保存した時に自動更新 |
| Never | 自動更新しない(自分で更新) |
プレビューを開く場所
プレビューを開く場所は、初期設定で「VSCode 内」になっていますが、「外部ブラウザー」にもできます。
「settings.json」に次のように追記します。
{
"livePreview.openPreviewTarget": "External Browser",
}
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
他の値にすることによって、更新タイミングを変更できます。
| Embedded Preview | VSCode の埋め込みブラウザーを使う |
| External Browser | 外部のブラウザーを使う |
VSCode では「開発者ツール(DevTools)」を使えますが、仕様上「Live Preview」で表示しているサイトは「iframe」内に描画されるため、一部制限がかかり使い勝手がよくありません。
外部ブラウザーで開けば通常どおり使えるため、「開発者ツール」をよく使う場合はこの設定を変更しておくと便利です。





コメント