こんにちは、さち です。
普段、ウェブサイトを作るときは「Visual Studio Code(以下:VSCode)」を使っています。動作が軽く色々な機能も追加できるのに、無料で利用できる最強のコードエディターアプリです。
今回は、この VSCcode で、設定ファイル「settings.json」を直接開く方法について書いていきます。
settings.json を直接開きたい
VSCode の設定をしていると、上図のように「settings.json」を編集する場面がちょくちょくあります。
しかし、変更したばかりの設定がイマイチですぐ戻したくなったとき、もう一度「設定」の該当項目を探すのが地味に面倒です。
直接、「settings.json」を開きたい!!
開く方法
【方法1】 「管理」から開く
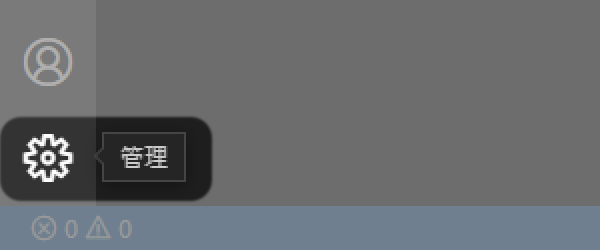
- アクティビティバーにある「管理(歯車)」ボタンをクリック。

- 「設定」をクリック。(ショートカットは Ctrl + , キー)

- 「設定」の画面が開きました。

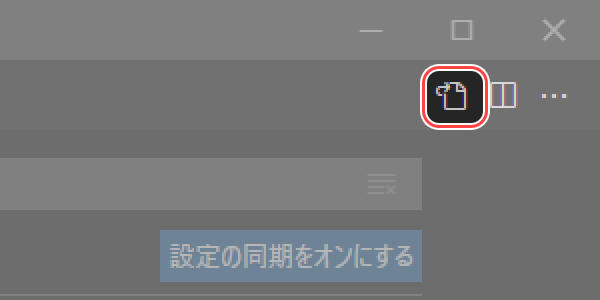
- 右上にある「設定(JSON)を開く」ボタンをクリック。

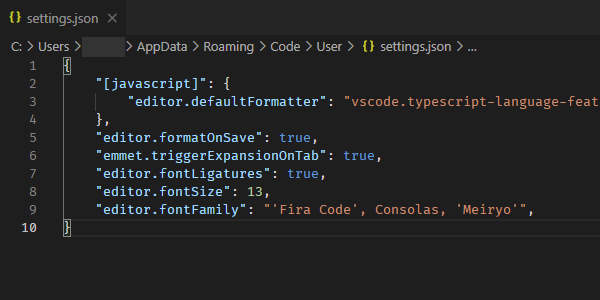
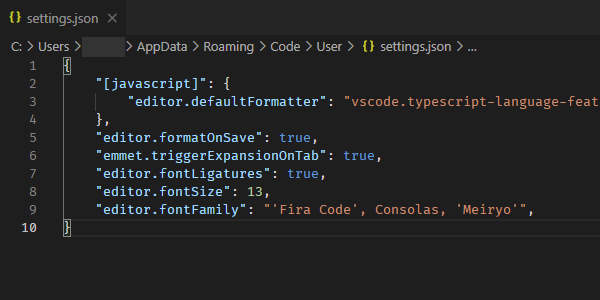
- 「settings.json」を開くことができました。

【方法2】 「コマンドパレット」から開く
- Ctrl + Shift + P キーを押して「コマンドパレット」を表示して、
settings jsonと入力。「基本設定: 設定 (JSON) を開く」を選んで Enter キーを押します。

- 「settings.json」を開きました。

ファイルがある場所
Windows の場合、「settings.json」ファイルは次の場所にあります。
C:\Users\ユーザー名\AppData\Roaming\Code\User
この場所は、エクスプローラーのアドレスバーに %AppData%\Code\User をコピペすると、一発で開けます。




コメント