こんにちは、さち です。
普段、ウェブサイトを作るときは「Visual Studio Code(以下:VSCode)」を使っています。動作が軽く色々な機能も追加できるのに、無料で利用できる最強のコードエディターアプリです。
今回は、この VSCode で「行」をスクロールに追従(sticky scroll)させて、カッコの関係を分かりやすくする方法について書いていきます。
「行」をスクロールに追従させる
文字だけだとどんな効果なのか分かりにくいと思うので、実際の機能を確認してみましょう。
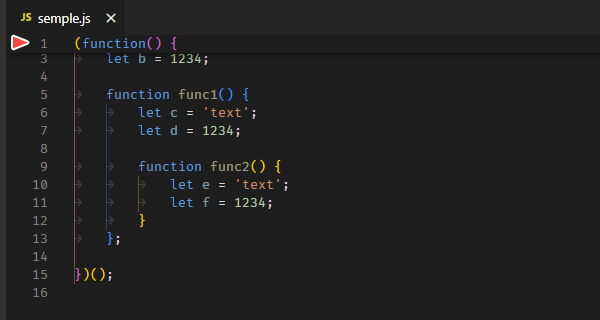
- 例えば、このような JavaScript のコードがあります。

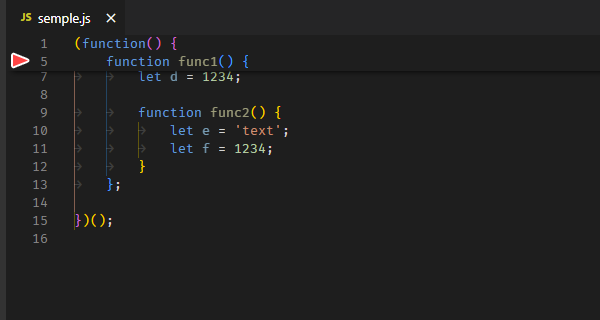
- 少しスクロールしました。1行目が追従しているのが分かります。

- さらにスクロールしました。先ほどと同様に、5行目も追従しています。

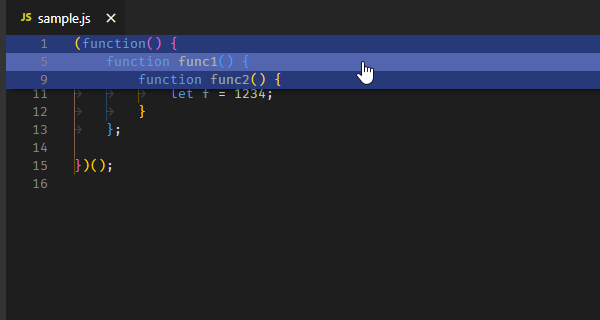
- さらに追加でスクロール。9行目も追従しています。

コード使用する「カッコ」が、どこから始まっているのか分かりやすいですよね。
ちなみに、追従している「行」をクリックすると、その「行」に移動することもできます。
使用するための設定
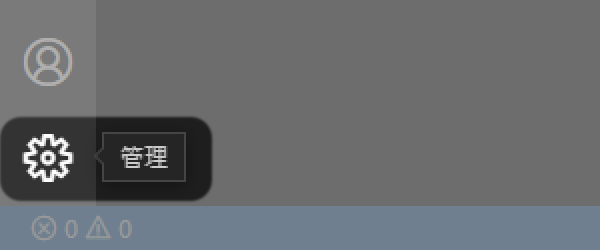
- アクティビティバーにある「管理(歯車)」アイコンをクリック。

- 「設定」をクリックします。(ショートカットキーは Ctrl + ,)

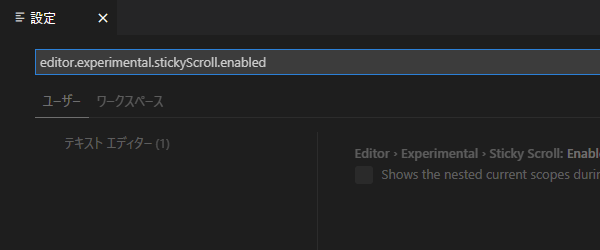
- 検索に
editor.experimental.stickyScroll.enabledと入力します。

- 表示された項目にチェックを入れます。

これで、行がスクロールに追従するようになります。
「settings.json」を使う場合
VSCode の設定ファイル「settings.json」を直接編集する場合は、次のように追記すれば同様の効果を得られます。
"editor.experimental.stickyScroll.enabled": true
追従する行の背景色を変える
「settings.json」に下記のように追記することで、スクロール追従する「行」の背景色も指定できます(「設定」ではできない)。背景色は、通常時とカーソルを重ねた時(ホバー時)の2種類を指定可能です。
"workbench.colorCustomizations": {
"editorStickyScroll.background": "#121930",//追従の背景色
"editorStickyScrollHover.background": "#1d2950",//追従のホバー時背景色
}
背景色の記述をすると、エディターの表示はこんな感じになります。(違いが分かりやすいように、上記よりも濃い色にしてあります)



コメント