こんにちは、さち です。
普段、ウェブサイトを作るときは「Visual Studio Code(以下:VSCode)」を使っています。動作が軽く色々な機能も追加できるのに、無料で利用できる最強のコードエディターアプリです。
今回は、この VSCode を便利に使うための「小技」について書いていきます。
正直に言うと、私が使っている機能で、一つ一つは大した内容じゃないけど地味に便利な機能を、備忘録として残す記事です。
拡張機能は使わない機能ばかりなので、はじめて知るものがあれば、ぜひ使ってみて下さい。
【まえおき】 「settings.json」の編集方法
後ほど出てくる、VSCode の設定ファイル「settings.json」を開く方法については、こちらの記事を参考にして下さい。

「settings.json」を編集(記述)するときは、下記の例のように最初の { と最後の } の間に追記します。上書き保存も忘れずにしましょう。
{
"editor.fontSize": 13,
}
いろいろな小技
常に「行」を折り返す
「行」の折り返しは、メニューの「表示」→「右端での折り返し(Alt + Z キー)」でできますが、これは現在のエディターにしか効果がありません。また、次回の VSCode を使うときには「折り返し」がない状態に戻ってしまいます。
常に「行」を右端で折り返すには、「settings.json」に次のように追記します。
"editor.wordWrap": "on",
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
指定できる値は on 以外にもあります。動作の好みに合わせて選んで下さい。
| off | 折り返さない(デフォルト) |
|---|---|
| on | 「右端」で折り返す |
| wordWrapColumn | 「指定文字数」で折り返す |
| bounded | 「右端」または「指定文字数」の小さい方で折り返す |
指定文字数で折り返す場合
editor.wordWrap の値を、wordWrapColumn または bounded にした場合は、折り返す文字数を指定します。
例えば、「50文字」で折り返すには、「settings.json」に次のように追記します。
"editor.wordWrap": "bounded",
"editor.wordWrapColumn": 50,
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
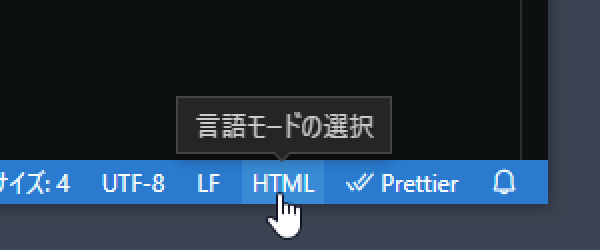
シンタックスハイライトを変更
エディターに適用されている「シンタックスハイライト(言語モード)」を変更するには、下記の手順を行います。
改行コードを変更
サーバーの OS は Linux 系が多いので、改行コードは「LF」にするのが基本です。
しかし、Windows で VSCode を使うと、新規作成したファイルの改行コードは基本的に「CRLF(\r\n)」になってしまいます。
改行コードを「LF(\n)」にするには、「settings.json」に次のように追記します。
"files.eol": "\n",
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
この設定をしても、既存のファイルを開いたときは、そのファイル内と同じ改行コード(例えば「CRLF」)が使われます。
files.eol の値は、他にも次のようなものを指定できます。
| \n | 「LF(\n)」にする |
| \r\n | 「CRLF(\r\n)」にする |
| auto | Windows は「CRLF」、Mac・Linuxは「LF」(デフォルト) |
改行コードを変換する
画面右下にある「改行コード(例では CRLF)」をクリックして、使いたい「改行コード」を選ぶと、現在のエディターの「改行コード」がすべて置き換えられます。
既存のファイルの「改行コード」を変換したいときに使うと便利です。
複数ファイルの中身を検索
- アクティビティバーにある「検索」アイコンをクリック。(ショートカットは Ctrl + Shift + F キー)

- 「検索ワード(例では
vue.min.js)」を入力すると、下に一致したファイルが表示されます。(「検索ワード」欄の右端にあるアイコンから「正規表現」も使える)

- 「含めるファイル」欄の右端にあるアイコンを有効にすると、現在エディターで開いているファイルだけを検索対象できます。

ツールチップの表示を消す
CSS の「プロパティ」や「値」などにカーソルを重ねると表示される「ツールチップ」を消すには、「settings.json」に次のように追記します。
"editor.hover.enabled": false,
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
消さずに遅延表示させる
ツールチップには、CSS の「プロパティ」「値」の詳細や MDN へのリンクが表示されるので、完全に消すのは嫌という場合もあると思います。
その場合は、カーソルを重ねてからツールチップが表示されるまでの秒数を変更しましょう。
例えば、ポップアップの表示を3秒後にするには、「settings.json」に次のように追記します。
"editor.hover.enabled": true, "editor.hover.delay": 3000,
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
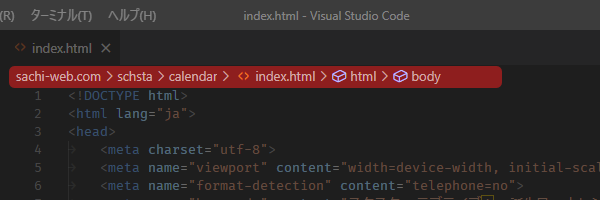
パンくずリストを消す
エディター上部に表示されている「パンくずリスト」を消すには、「settings.json」に次のように追記します。
"breadcrumbs.enabled": false,
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
消さずに表示を簡略化する
上図のように、「パンくずリスト」を消さず、現在位置だけを表示したい場合は、「settings.json」に次のように追記します。
"breadcrumbs.enabled": true, "breadcrumbs.filePath": "last", "breadcrumbs.symbolPath": "last",
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
ちなみに、breadcrumbs.filePath はファイルのパス、breadcrumbs.symbolPath はファイル内の階層についての表示設定です。
breadcrumbs.filePath と breadcrumbs.symbolPath の値には、last 以外も指定でます。動作の好みに合わせて選んで下さい。
| on | すべて表示する(デフォルト) |
| off | 表示しない |
| last | 現在位置だけ表示する |
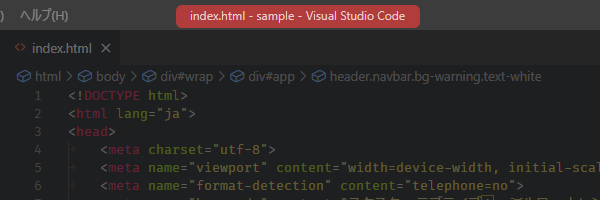
タイトルバーの表示
タイトルバーは、デフォルトだと「ファイル名 - ワークスペース名 - アプリ名」という表示になっていますが、私的に「ワークスペース名」は必要ありません。
「ワークスペース名」を削除するには、「settings.json」に次のように追記します。
"window.title": "${dirty}${activeEditorShort}${separator}${appName}",
「設定」にある同じ名前の項目を変更することでも、同様の効果が得られます。
値に記述できる「変数」には次のようなものがあるので、好みに合わせて変えて下さい。
| ${dirty} | ファイルが未保存のときの●印 |
| ${activeEditorShort} | ファイル名 |
| ${activeEditorMedium} | ワークスペースのフォルダーからファイルまでのパス |
| ${activeEditorLong} | ファイルの絶対パス |
| ${separator} | セパレーター(区切り記号の「-」) |
| ${rootName} | ワークスペース名 |
| $(folderName} | ワークスペースのフォルダー名 |
| $(folderPath} | ワークスペースの絶対パス |
| ${appName} | アプリ名(Visual Studio Code) |
ちなみに、初期設定(デフォルト)は ${dirty}${activeEditorShort}${separator}${rootName}${separator}${appName} です。











コメント