こんにちは、さち です。
ウェブサイトを運営していると、自分のサイトの表示速度が気になります。当然、なるべく速く読み込んで表示させたいわけです。
サイトを速く読み込むインターネット技術には「HTTP/2」というものがあります。自分のサイトって、ちゃんと HTTP/2 で読み込まれているのかしら……?
気になったので調べてみます。
「HTTP/2」を使うには?
サイトを「HTTP/2」での読み込みに対応させるには、サーバー側が次の条件を満たす必要があります。
サーバー側の条件
- サーバーが HTTP/2 に対応している
- サイトを https(SSL)化 している
サーバーが対応していれば、サイトを https(SSL)化 するだけで、自動的に HTTP/2 が有効になる場合が多いです。
閲覧者(クライアント)側は、下記の比較的新しいウェブブラウザーを使用していれば、普通にサイトにアクセスするだけでOK。
閲覧者側の条件
- Firefox 34 以降
- Chrome 31 以降
- Edge
- Internet Explorer 11(Windows 10 のみ)
- Safari 9 以降
確認方法
いちいち、専用ツールを使うのは面倒です。ウェブブラウザー「Firefox」または「Chrome」を使って調べていきます。
例として、このブログ(at.sachi-web.com)がちゃんと「HTTP/2」で読み込まれているか、確認してみます。
Firefox での手順
- 確認したいウェブページを開きます。

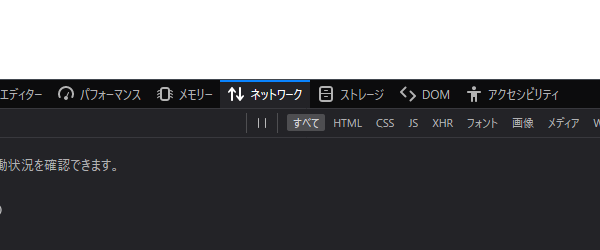
- F12 キーを押して開発ツールを表示。「ネットワーク」タブを開きます。(「ネットワーク」タブがない場合は、F1 キーを押して「設定」を開き、「標準の開発ツール」の「ネットワーク」にチェックを入れる)

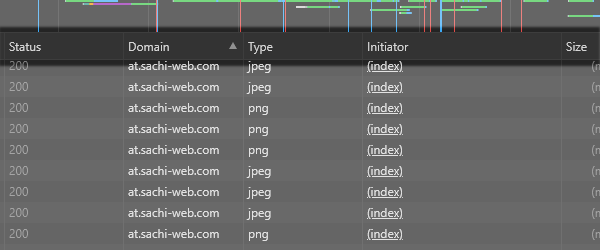
- ページを再読み込みします。すると、データがズラッと並ぶので、項目名の上で「右クリック」。

- 「プロトコル」にチェックを入れます。

- 項目に「プロトコル」が追加されました。「HTTP/2.0」と表示されていればOK。高速な新仕様で読み込みが行われています。(旧仕様の場合は「HTTP/1.1」と表示される)

Chrome での手順
- 確認したいウェブページを開きます。

- F12 キーを押してデベロッパーツールを表示。「Network」タブを開きます。

- ページを再読み込みします。すると、データがズラッと並ぶので、項目名の上で「右クリック」。

- 「Protocol」にチェックを入れます。

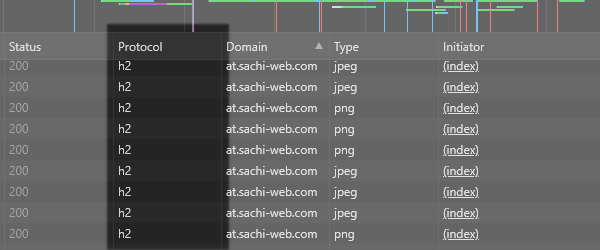
- 項目に「Protocol」が追加されました。「h2」と表示されていればOK。高速な新仕様で読み込みが行われています。(旧仕様の場合は「http/1.1」と表示される)




コメント