こんにちは、さち です。
使ってないサイトなんて最近は無いんじゃないかというくらい
ウェブ制作に浸透している「jQuery」。
(と言いつつ、このブログは jQuery 使ってないけど…)
今回は、その jQuery がちゃんと読み込まれているかを
サクッと確認する方法です。
jQuery のバージョン表示で確認
下記のコードで jQuery のバージョンを表示できます。
//jQuery のバージョンを表示 $.fn.jquery; //「$」を「jQuery」以外で使っている場合 jQuery.fn.jquery;
このコードを実行すると
jQuery が読み込まれていれば、その「バージョン」が
読み込まれていなければ、「undefined」が返ってきます。
「jQuery UI」「jQuery Mobile」でも同様のことができます。
//jQuery UI のバージョンを表示 $.ui.version; jQuery.ui.version; //jQuery Mobile のバージョンを表示 $.mobile.version; jQuery.mobile.version;
実際に使ってみる
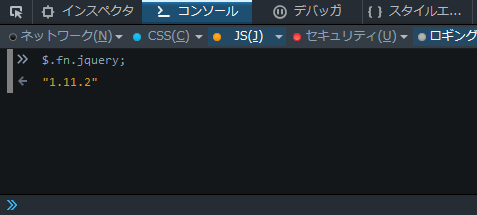
例では、Firefox を使っていますが
Chrome など他のブラウザでも同様のことができます。
- jQuery を使用しているページを開きます。
- 「開発ツール(Ctrl + Shift + I)」にある「コンソール」を開きます。
(Firefox の場合、「Ctrl + Shift + K」で一発で開きます)
「$.fn.jquery;」と入力して「Enter」キーを押します。

- 「1.11.2」と jQuery のバージョンが表示されました。
ちゃんと jQuery が読み込まれている証拠です。

- jQuery がない場合、「undefined」とエラーが表示されます。

ユーザーリスクリプトを書くとき
そのサイトで jQuery が使われていればそれを使い回せるので
この方法で jQuery の有無を確かめても良いかもしれませんね。



コメント