こんにちは、さち です。
今回は、フリーの高機能 HTML エディタ「Aptana Studio」を
日本語化する手順について書いていきます。
高機能だけどメニューは英語
Aptana Studio はフリーで使える高機能HTMLエディタ。
でも、初期設定のままだとメニューは英語…。
英語が得意でない(私のような)人は
これから使い方を覚えようとするソフトが英語表示だと
それだけで心が折れそうになると思います。
幸い、Aptana Studio は日本語化が可能なので
ぜひやっておきましょう。
日本語化の手順1 - ファイルのダウンロード
まずは、日本語化に必要なファイルをダウンロードしましょう。
- MergeDoc Project にアクセスします。
- Pleiades プラグイン をダウンロードします。
「最新版」「安定版」どちらでもよいです。
よく分からない人は、「安定版」にしておきましょう。
- ダウンロードしたzipファイルを解凍するとこんな感じ。
使用するのは「features」「plugins」の2つです。
日本語化の手順2 - 「features」フォルダー
ダウンロードしたファイルを導入していきます。
下記手順は、Aptana Studio を終了した後に行って下さい。
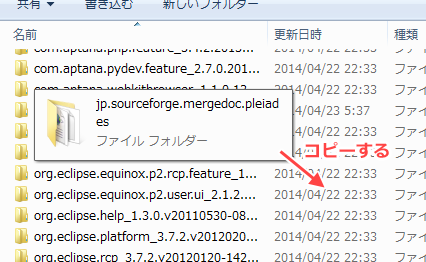
- 解凍したファイルの中から「features」フォルダーを開きます。

- 「jp.sourceforge.mergedoc.pleiades」フォルダーがあるはず。

- 一旦、「features」フォルダーは開いたままにしておきます。
エクスプローラーのウィンドウを別にもう一つ開き
下記アドレスをコピペして移動します。%USERPROFILE%\AppData\Local\Aptana Studio 3\features
※ 移動しない場合は「C:\Users\ユーザー名\AppData\Local\Aptana Studio 3\features」を開く
- 移動先に「jp.sourceforge.mergedoc.pleiades」フォルダーをコピーします。
この時、移動先にあるフォルダーの中にコピーしないように気をつけて下さい。
日本語化の手順3 - 「plugins」フォルダー
引き続き、ダウンロードしたファイルを導入していきます。
下記手順は、Aptana Studio を終了した後に行って下さい。
- さて、先ほどは「features」フォルダーでしたが
今度は、解凍したファイルの中から「plugins」フォルダーを開きます。
- こちらも「jp.sourceforge.mergedoc.pleiades」フォルダーがあるはず。

- 一旦、「plugins」フォルダーは開いたままにしておきます。
エクスプローラーのウィンドウを別にもう一つ開き
下記アドレスをコピペして移動します。%USERPROFILE%\AppData\Local\Aptana Studio 3\plugins
※ 移動しない場合は「C:\Users\ユーザー名\AppData\Local\Aptana Studio 3\plugins」を開く
- 移動先に「jp.sourceforge.mergedoc.pleiades」フォルダーをコピーします。
この時、移動先にあるフォルダーの中にコピーしないように気をつけて下さい。
日本語化の手順4 - 「AptanaStudio3.ini」の編集
最後に、構成設定ファイル(iniファイル)を編集します。
下記手順は、Aptana Studio を終了した後に行って下さい。
- エクスプローラーに下記アドレスをコピペして移動します。
%USERPROFILE%\AppData\Local\Aptana Studio 3
※ 移動しない場合は「C:\Users\ユーザー名\AppData\Local\Aptana Studio 3」を開く
- 「AptanaStudio3.ini」をメモ帳で開きます。

- 末尾に「-javaagent:plugins/jp.sourceforge.mergedoc.pleiades/pleiades.jar」と追記。
上書き保存します。
これで、日本語化の作業はすべて完了です。お疲れさまでした。
Aptana Studio を起動するとメニューが日本語化されているはずです。
おまけ - ソースの強調表示(テーマ)
初期設定の状態で HTML ファイルを開くとこんな感じ。
全体的に暗いし、タグ名が強調表示されないのであまり見やすくありません。
そういう時は、カラーサークル風アイコンの「▼」からテーマを変更。
背景を白色にしたい人は「Aptana Studio 2.X」がよいかもしれません。
自分好みの配色にしたい場合は
「カラーサークル風のアイコン」をクリックすると
テーマの配色をカスタマイズできますよ。
おまけ - Aptana Studio をさらに使いやすく
Aptana Studio を使いやすくする方法を
分かりやすく解説して下さっているサイト様です。
■ Aptana Studio の使い方
→ Aptana studio 3の使い方 - joppot様
→ 同じファイルを2つ表示する方法 - hoge256ブログ様
→ ショートカット17選 - milestoner様
■ 全角/半角空白,タブ,改行を可視化するプラグイン「JStyle」
→ Aptana Studio 3 インストール記録 (プラグイン導入編:JStyle) - 工房ブログ~イロドリ様
→ 「Aptana Studio」のインストール手順まとめ - ピクスログ様
■ コーディングを省力化する「Zen-Coding(Emmet)」
→ ZenCodingの導入 - milestoner様
→ Zen-Codingのショートカットをまとめてみました - EC studio デザインブログ様
→ Zen-Codingが楽しい - ぱせらんメモ様(Zen-Codingの使い方)
→ チートシート - Emmet公式
■ その他
→ Aptanaの日本語文字化け解消メモ - No Time to Read様
→ Aptana Studio 3にjQueryコード補完機能をインストール。 - ゼロからはじめる WordPress様





コメント