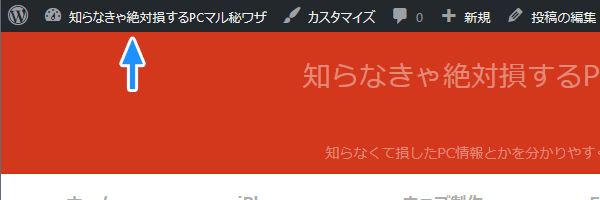
WordPress では、管理者(ログイン中のユーザー)が自分のサイト(ブログ)にアクセスすると、画面上部に「アドミンバー」が表示されます。
管理画面や記事の編集画面にすぐ移動できて便利ですが、サイトのデザインを確認したい時など、ときどきアドミンバーが邪魔に感じることがあります。
WordPress の管理画面「ユーザー」→「あなたのプロフィール」から、「アドミンバー(ツールバー)」を非表示にできますが、一切使えなくなってしまうので不便です。
マウスのカーソルが重なった時だけ表示するように、ユーザースタイルを作ってみます。
機能の解説
WordPress の管理者がサイト(ブログ)にアクセスすると、画面上部に表示される「アドミンバー」。
このアドミンバーを、普段は隠しておいて……
カーソルを重ねた時だけ、表示されるようにします。
ユーザースタイルの導入手順
WordPress を使っている人なら自作できそうなユーザースタイルですが、バックアップも兼ねて userstyles.org で公開します。
下記から拡張機能「Stylus」をインストール(インストール済みの場合は次へ)。こちらのページにアクセスして、「Customize Settings」をクリック。

スタイルを適用する URL を指定する必要があるので、「ブログのトップURL」「WordPressのダッシュボードのURL」を入力します。ダッシュボードのURLは/wp-admin/で終わる形(index.htmlは不要)で入力して下さい。(インストール後も、URLの変更は可能)

「Install Style」をクリックしてスタイルをインストールします。

これで導入完了です。
ちなみに、更新されたものにアップデートする時もこれとまったく同じ手順で可能です。





コメント