あなたの Photoshop Elements 色がおかしくありませんか?
 |
 |
※ クリックで拡大
こんにちは、さち です!
今回は、実際に経験した知らないと損をする
Photoshop Elements(以下:pse) の
カラーマネジメントについて書いていきます。
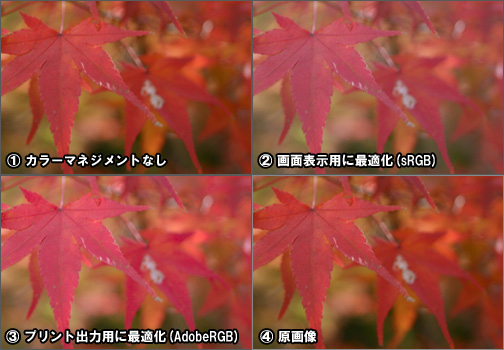
上の2枚の画像、色が微妙に違うのが分かるでしょうか?
右の画像は、少し色がおかしいと思いませんか?
左の画像より彩度が低く全体的に暗いですよね。
この2つの画像はどちらも pse から書き出したものです。
両方の画像とも補正などの編集は一切していません。
ただ1つ異なる点は pse の「カラー設定」です。
あなたの画像は右の画像のようになっていませんか?
pse の設定を確認してみましょう。
カラーマネジメントって何?
ディスプレイ上で見た色 と プリンタで印刷した色 が違う
誰もがそんな経験をしたことがあるのでは?
(語弊を覚悟の上で)すごく簡単に言うと
この色の違いを無くそうというのが「カラーマネジメント」。
つまり、カラーマネジメントとは
見たままの色でちゃんと印刷,保存をしようということ。
pse では、画像の「1」~「3」のような
3つのカラーマネジメント方法が用意されています。
「4」の原画像は Windows で「画像 と FAXビューアー」を使い
画像を開いたときと同じ状態の画像です。
「sRGB」「AdobeRGB」はカラーマネジメントの種類(ICCプロファイル)です。
「1」~「3」どのカラーマネジメント方法を使うかにより
pse 上で表示される画像の色味が変わってきます。
pse は、画像を JPEG, PNG で保存する際
ICCプロファイル というものを埋め込むことが可能で
ここに適用したカラーマネジメント方法を記録しています。
カラーマネジメント方法については
「4」の原画像と同じ色味だからといって
必ず「1」を選べばよいというわけではありません。
1. プリンタなどで印刷するとき
最近は、AdobeRGB を表現できるプリンタも多いようなので
色を再現できる範囲が広い「3」のAdobeRGB を使うと
思いどおりの色でキレイに印刷が仕上がるようです。
2. ネット上で画像を公開する場合
Safari 以外のブラウザは ICCプロファイル を画像に反映しません。
通常は、「1」の「カラーマネジメントなし」を選択すれば
pse と ブラウザ で画像の色味が一致します。
3. ペイントツールSAI と pse で同じ色味にする場合
SAI での色は「4」の原画像の状態に当たります。
「1」の「カラーマネジメントなし」を選択すれば
pse と SAI で画像の色味が一致します。
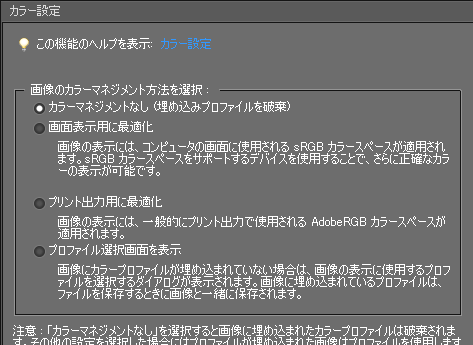
pse のカラーマネジメントを変更するには
メニューの「編集」→「カラー設定」と進むと
「画像のカラーマネジメント方法を選択」という項目が出ます。
先ほど紹介した「1」~「3」のカラーマネジメント方法に加えて
「プロファイル選択画面を表示」という項目が並んでいます。
目的に合ったものを選びましょう。
また、メニューの「イメージ」→「カラープロファイルを変換」では
各種カラーマネジメント方法の相互変換もできます。
ただし、色範囲の関係上
「sRGB → AdobeRGB」の変換は避けた方がよさそうです。
【関連記事】
Photoshop Elements の他の情報についても知りたい方は
こちらも合わせてどうぞ


コメント
通りすがりのものですが
長年の疑問が解決しました。ありがとうございます。
私も1年くらいこの問題に悩まされていて最近になってやっと発見した方法でした。
同じことに疑問を持っている方のお役に立ててよかったです☆