![]() Tiny Menu(作者:Anthony Lieuallen様) - Firefox用アドオン
Tiny Menu(作者:Anthony Lieuallen様) - Firefox用アドオン
こんにちは、さち です。
ノートPC で Firefox を使っていると
画面が16:9 の横長で、サイズも小さい(低解像度)ため
縦方向のサイト表示領域がものすごく狭い!
デスクトップPCを併用していると特にそう感じます。
試しに、「メニューバー」を非表示にしてみたのですが
これだと使い勝手に色々と不都合が…。
そこで、メニューを1つのアイコンにまとめてくれる
アドオン「Tiny Menu」を使ってみました。
メニューバーを非表示にすると使いにくい
「メニューバー」を非表示にすると
ウィンドウ上部に Firefoxボタン ができ、そこにメニューがまとめられます。
しかし、「ツール」など一部のメニューが無く操作に支障が…。
さらに、メニューバーを非表示化すると
ウィンドウ上部に、サイトのタイトルも出なくなってしまう…。
この2点が不便なので
アドオン「Tiny Menu」を使って解決します。
Tiny Menu の導入,設定
- こちらのページから「Tiny Menu」をインストール。
Firefox を再起動します。 - メニューが1か所にまとめられました。

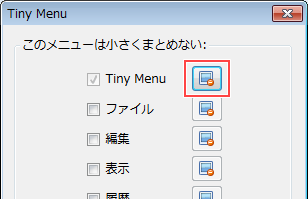
- 「Tiny Menu」の「設定」を開きます。
Tiny Menu の項目にあるアイコンをクリック。
- 「イメージ」を選択し、「Default」をクリック。
「OK」をクリックして閉じます。
- Tiny Menu の「設定」を閉じます。
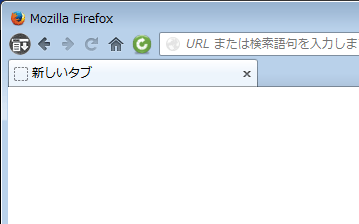
メニューのアイコン化を有効にするため Firefox を再起動します。 - 「メニュー」がアイコンになりました。
アイコン右横の辺りで「右クリック」→「カスタマイズ」と進みます。
- ナビゲーションツールバーにある
「進む/戻る」「更新」「アドレスバー(ロケーションバー)」などを
ドラッグ&ドロップでメニューバーにすべて移動します。
(メニューアイコンはナビゲーションツールバーへ移動できません)
- ナビゲーションツールバーが空っぽになりました。

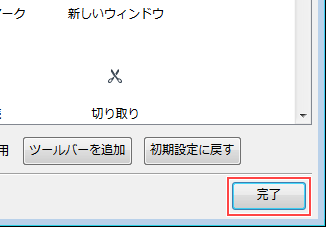
- 「ツールバーのカスタマイズ」ウィンドウの「完了」をクリック。

- 空白部分で「右クリック」し
「ナビゲーションツールバー」のチェックを外します。
- ナビゲーションツールバーが非表示になりました。

- これでツールバー1行分の省スペース化が完了。
サイトの表示領域が広がりました。
もちろん、サイトのタイトルも表示されますよ。
メニューを隠したいけれど、非表示だと使いにくい…という人は
Tiny Menu を使ってみてはいかがでしょうか。


コメント