こんにちは、さち です。
Illustrator の代替としてコスパが良い Affinity Designer。低価格なのに高機能で、本格的なドロー(ベクターを描く)アプリです。
今回は、この Affinity Designer で、レイヤーの「境界ボックス」やレイヤースタジオの「下線」の色を変更して、見やすくする方法について書いていきます。
操作手順
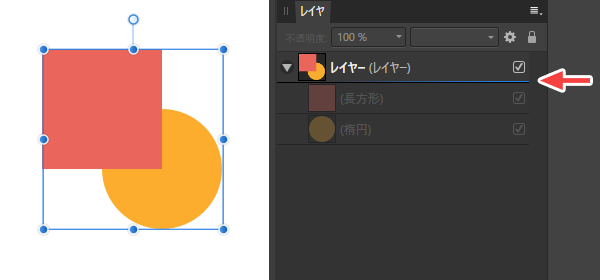
- このようなキャンバスがあります。キャンバス上にある「境界ボックス」と、レイヤースタジオ上にあるレイヤーの「下線」の色は、どちらも「青」になっています。

- スタジオの「レイヤー」上で「右クリック」→「プロパティ」と進みます。

- 「カラー」をクリックして、色を変更します。

- 「境界ボックス」と「下線」の色が、選んだ色に変更されました。

ちなみに、境界ボックスの元の色は「H:212, S:79, L:53」「R:41, G:128, B229」です。元の色に手動で戻すのは面倒なので、新しい「レイヤー」を作って中身をすべて移動した方が簡単だと思います。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。


コメント