こんにちは、さち です。
先日、Stylus 用のスタイル「Google:ホリデーロゴ(Doodle)を非表示にする」が
検索結果ページで反映されていないという情報をコメントで頂きました。
しばらく、Google のホリデーロゴ配信とタイミングが合わず
不具合について調べられなかったのですが、今日確認できました。
スタイルを修正しましたので、使用中の方はアップデートをお願いします。
検索結果ページでホリデーロゴが表示される
原因は、Google の検索結果ページのサイト構造が変更されていたことでした。
トップページの方には影響がなかったため不具合を見逃していました。
ブログ記事のコメントから教えて下さった方に、お礼を申し上げます。
ありがとうございました。
不具合を修正する
小さな変更だったのですぐに修正できました。よかったよかった。
インストールとアップデートの手順
配布中のスタイル「Google:ホリデーロゴ置換」も修正したものに更新しました。
下記は導入(インストール)の手順ですが
更新(アップデート)もまったく同じ手順でできます。
(Stylus の管理画面からスタイルをアップデートすることも可能)
- 下記のページから拡張機能「Stylus」をインストール。
(インストール済みの場合は次の手順へ)- こちらのページにアクセスして、「Install Style」をクリック。

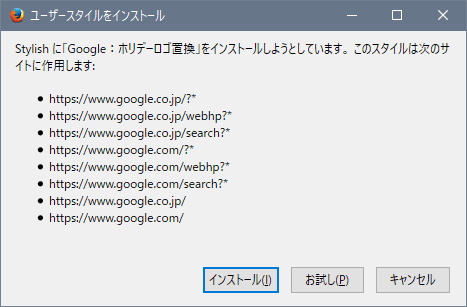
- 「インストール」をクリックすれば導入完了。

- ホリデーロゴが表示される日でも、通常の Google に置き換えられます。

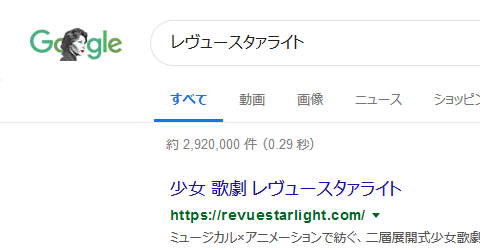
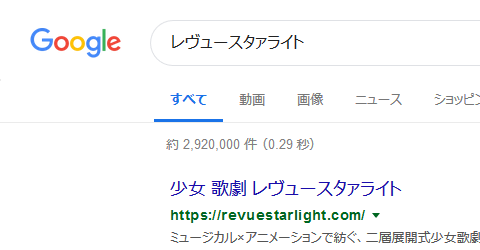
- 同様に、検索結果ページの方も置き換えられます。
このスタイルは、基本的に日本向けなので
「google.co.jp」「google.com」のドメインでのみ効果があります。Chrome の「新しいタブ」では機能しません。
(Chrome の仕様上、Stylus による編集が禁止されているため)
必要な場合は、「New Tab Redirect」などの拡張機能を併用して
「新しいタブ」で google.co.jp や google.com を開くようにして下さい。







コメント