こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
今回は、この Affinity Photo で、テキストにフチ取り(アウトライン)を何重にも付けてみます。
フチ取りを付けまくる
1重目
- ベースとなるテキストを配置します。

- レイヤー構造はこんな感じ。「テキスト」レイヤーを選びます。

- 「ノードツール」にします。

- 境界線の「色」と「スタイル」を設定します。今回は、ライトピンクで 3px の実線にします。

- テキストにフチ取りが付きました。

2重目
- 1重目からの続きです。

- 「テキスト」レイヤーを選びます。

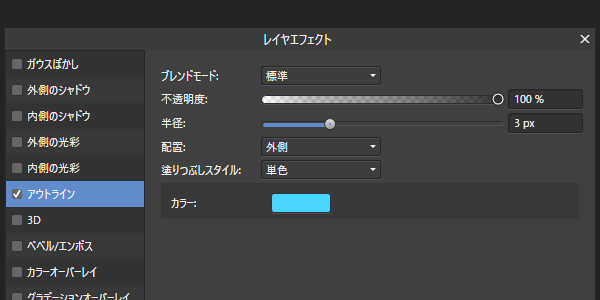
- 「レイヤーエフェクト」をクリック。

- 「アウトライン」をオンにして、「半径」「カラー」などを設定。今回は、3px のライトブルーです。

- テキストに2重のフチ取りが付きました。

3重目以降
- 2重目からの続きです。

- 「テキスト」レイヤーを選んで……

- 「レイヤーグループ」をクリック。

- 「テキスト」レイヤーが「レイヤーグループ」に入りました。

- さらに、「レイヤーエフェクト」をクリック。

- 「アウトライン」をオンにして、「半径」「カラー」などを設定。今回は、3px の赤(スカーレット)です。

- テキストに3重のフチ取りが付きました。

- 4重目に進みます。「レイヤーグループ」を選んで……

- 「レイヤーグループ」をクリック。

- 「レイヤーグループ」が2重になりました。一番上の「レイヤーグループ」に……

- 「レイヤーエフェクト」のアウトラインを付けます。あとは、これを繰り返すだけ。

- テキストに9重のフチ取りが付きました。ここまでくると私の PC 環境では動作がもっさりしてきました(Core i7 6700 & 内蔵GPU)。

- レイヤー構造はこんな感じ。(数字は内側から数えたフチ取りの順番)

- もちろん、テキストとフチ取りは連動しているので、テキストを書き換えればフチ取りの形も変わります。

レイヤーグループを重ねていくのは面倒なので、Photoshop みたいにレイヤーエフェクトを重ね掛けできる機能が欲しいですね。
ちなみに…
Affinity Designer なら「外観」スタジオで境界線(フチ取り)を複数つけられます。
しかし、テキストには適用できないという謎の制限があります。その点が、使いづらいので改善してほしいところです。
Affinity に関する他の記事

Affinity
「Affinity」の記事一覧です。



コメント