こんにちは、さち です。
今回は、Firefox の UIデザイン を変えるために必要な「userChrome.css」を使えるようにする方法について書いていきます。
機能を有効にする
Firefox の UIデザイン を変えるには「userChrome.css」を使いますが、初期設定ではその機能が無効になっています。有効にしましょう。
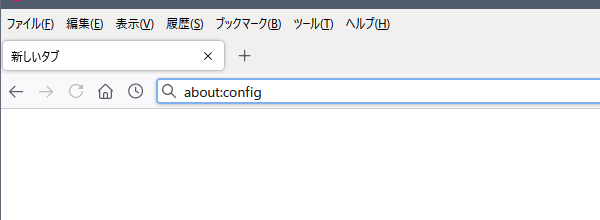
- アドレスバーに
about:configと入力して、Enter キーを押します。

- 「危険性を承知の上で使用する」ボタンをクリック。

toolkit.legacyUserProfileCustomizations.stylesheetsで検索。表示された同名の項目をダブルクリックして、値を「true」にします。

「userChrome.css」の操作
初回の設定
「userChrome.css」を作って、Firefox のプロファイルフォルダー内に「Chrome」フォルダーに配置します。この操作は最初の1回だけ必要です。
- 「メモ帳」などのテキストアプリを起動して、ファイルを「新規」で作ります。今は何も書かなくて良いです。(「userChrome.css」に書きたいことがあれば、この段階で書いてもOK)

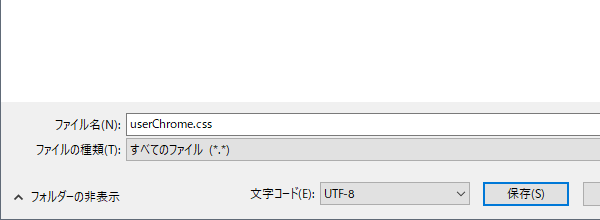
- ファイルの種類を「すべてのファイル」に、文字コードを「UTF-8」にして、ファイル名に
userChrome.cssと入力。「保存」します。

- 「userChrome.css」ファイルができました。

- Firefox の「メニュー」ボタンをクリック。

- 「ヘルプ」をクリック。

- 「他のトラブルシューティング情報」をクリック。

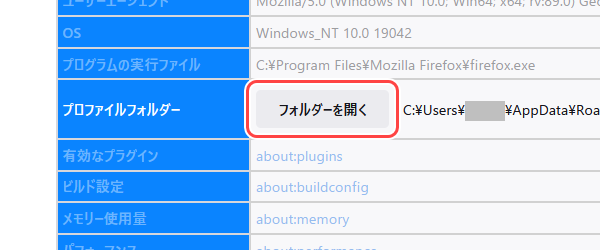
- プロファイルフォルダーにある「フォルダーを開く」ボタンをクリック。

- 「chrome」フォルダーを開きます。(ない場合は、新しく作成する)

- 「chrome」フォルダーの中に、「userChrome.css」をドラッグ&ドロップ(移動)します。

編集する
「userChrome.css」に CSS のような記述をすることで、Firefox の UIデザイン を変えられます。
- 前項の「chrome」フォルダーにある「userChrome.css」を開きます。

- 変更する内容を記述して、上書き保存します。
@charset "UTF-8"; @-moz-document url("chrome://browser/content/browser.xhtml") { ここにCSSを記述,追記していく } - Firefox を再起動すると、「userChrome.css」に書いた内容が反映されます。
関連記事

【Firefox】 「UI」のデザインを自分で調査して変更する方法
こんにちは、さち です。このブログでは、Firefox の UI デザインを変更する方法について、記事を何度か書いてきました。ただ、UI デザインの好みなんて人それぞれ。自分でカスタマイズしたいという人もいると思います。そこで今回は、自分で



コメント