こんにちは、さち です。
以前作成した、「ツイッターの画像を非表示にする方法」を
使ってくれている方がいるようで
「先日から非表示にならない」というコメントを頂きました。
ということで、さっそく修正しました。
以前から使っている方は最新のものに変更をお願いします。
新規の方も、よろしければ使ってみて下さい。
機能を、もう一度解説
導入するとどうなるのかの説明です。
すでに理解している場合、この項は読み飛ばしても問題ありません。
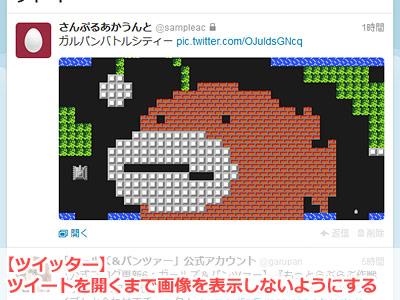
さて、ツイッターのタイムラインに流れてくる画像の中には
残虐,R-18,ネタバレ も一部にあり自衛が必要です。
しかし、PCウェブ版の公式ツイッターには
画像を非表示にする方法がありません。
そこで、ブラウザ側の機能を使って画像を強制的に非表示にします。
この機能を実装するには
「スクリプト」を使う方法と、「CSS」を使う方法の2種類があります。
効果はどちらも同じなので好きな方を使って下さい。
「スクリプト」を使う方法
導入は、ワンクリックで済むので
PC や ネット に詳しくないという人にも簡単です。
ただし、ツイッターの表示が少し遅くなるかもしれません。
Firefox は「Greasemonkey」、
Chrome は「Tampermonkey」という拡張機能を利用します。
→ 「スクリプト版」の導入手順はこちら
【追記】
「スクリプト」版は更新を停止しました。次項の「CSS」版を使用して下さい。
「CSS」を使う方法
Firefox, Chrome 共に「Stylish」という拡張機能を利用します。
ワンクリックで導入できるので簡単です。
不具合などがありましたらご連絡ください。
対応できる範囲のものであれば修正します。
【関連記事】
→ ツイッター:プロモーション(広告)を非表示に 【スクリプト版】
→ ツイッター:TLのプロモーション(広告)を非表示に 【CSS版】
→ ツイッターの会話に出る「青い線」を消して旧仕様に近づける 【CSS版のみ】





コメント
これの逆の機能が欲しいです。
ツイートを開かなくてもサムネイルではなく画像が完全に表示される
方法を記事にしていただきたいです。