こんにちは、さち です。
Photoshop の代替として優秀な Affinity Photo。低価格なのに多機能で、コスパに優れた画像編集アプリです。
この Affinity Photo に、Photoshop Elements から乗り換えたのが2018年8月。もう1年半以上、ブログ用の画像を編集するのに使っています。
そこで今回は、PC・iPhone系ブロガーとしての視点で、Affinity Photo の使い心地について書いていきます。
通常、「写真」の編集をメイン紹介されることが多い Affinity Photo ですが、私はブログ用に買ったので PC, iPhone のスクリーンショットを加工するのがメイン。
普通とは少し違う角度から Affinity Photo を紹介していきます。
おすすめポイント
個人的に Affinity Photo を推したいポイントはこちら。
- 安い
- 高機能
- 分かりやすい操作性
まず、安い! Affinity Photo の価格は6,100円(セール時はさらに安い)。しかも買い切りです。最近多いサブスク(月額制)ではありません。お財布に優しいですね。
さらに、高機能! レイヤー効果,スマートオブジェクト,スマートフィルター,パス(ベクター),テキストの字間調整など Photoshop にも負けないほど機能が充実しています。
しかも、操作性は Photoshop に近い! 見た目(UI)やツールの使い方などが Photoshop に近いので、経験者は比較的短時間で Affinity Photo の操作に慣れると思います。
編集途中のファイルを他の人とやり取りするのであれば、デファクトスタンダードである Photoshop を選んだ方が良いですが、それが無いのならコスパに優れた Affinity Photo がおすすめです。
よく使う加工編集
まずは、Affinity Photo で実際にできることを見てもらうのが一番。私が Affinity Photo をどのように使っているか紹介します。このブログで使っている加工編集です。
スポットライト加工
解説でよく見かけるこのような加工(私は「スポットライト」と呼んでいる)が簡単にできます。
スポットライトの大きさは、後から変えることもできます。
編集手順は、こちらで紹介しています。

伸縮自在な枠線を作る
クリック,タップする場所を強調したい時に使う、フチ取り付きの枠線を簡単に作れます。
後から、枠線の太さを変えずに大きさだけを変えることも可能です。
細かいことですが、枠線の角を丸めるか、直角にするか選べるのは地味に便利です。
編集手順は、こちらで紹介しています。

色々な矢印を描く
普通の矢印
「矢印」は、小さな箇所をピンポイントで示したい時によく使います。Affinity Photo には矢印を描く専用のツールがあり、色々な形の矢印を簡単に描けます。
伸縮は自由にできます。矢尻(三角部分)の大きさを変えずに、線だけを伸ばことも可能です。
矢印ツールの詳細はこちら。

曲がりくねった矢印
曲がりくねった矢印も簡単に描けます。好きなだけくねくねできます。めちゃくちゃ便利。
先端の形は矢印以外も選べるので、こういう表現にも使えます。
詳細はこちらで紹介しています。

太さを調整できるマル・バツ
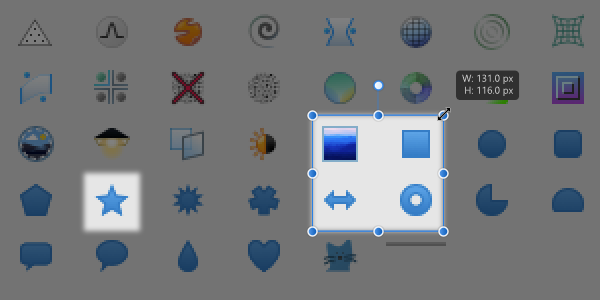
「マル」「バツ」を簡単に描けるツールがあります。線の太さは自由に変更できます。
フォントに入っている記号を使っても同じことはできますが、『もう少し太くできんのか?』という事がよくあるので、自由度が高いツールがあるのは便利。
マル・バツ以外にも、三角・星・歯車などたくさんの図形(シェイプ)ツールがあります。

文字の見栄えを整える
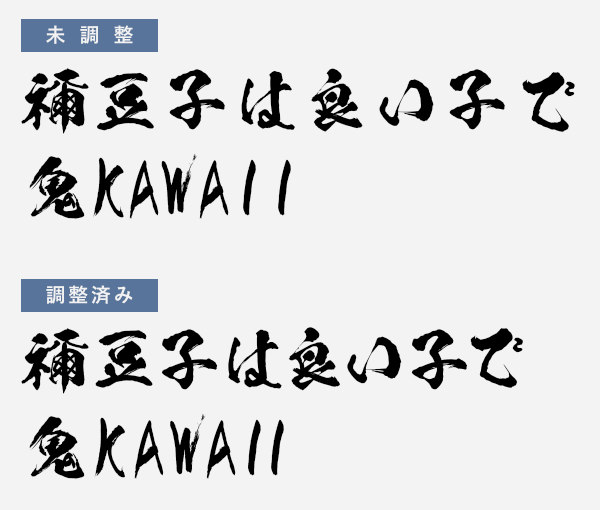
フォントの紹介をするときに重宝している機能です。
文字間隔の調整
文字間隔の調整「トラッキング」「カーニング」ができます。
地味な機能ですが、有ると無いでは大違い! Photoshop Elements では簡易的なことしかできず、一文字ずつテキストレイヤーを作って位置を動かしたりしていました。超絶面倒くさいので二度とやりたくないです。
関連記事はこちら。

Tabスペースのサイズ変更
空白の後にある文字の位置を合わせるには、Tab キーによるスペースを使うと便利。Affinity Photo では、この Tabスペース の幅を自由に変更できます。
マニアックな機能ですが、一度使ってしまったら二度と戻れない便利さです。

便利な機能たち
『具体的な使い道は説明しにくいけど便利!』という機能たちを紹介します。
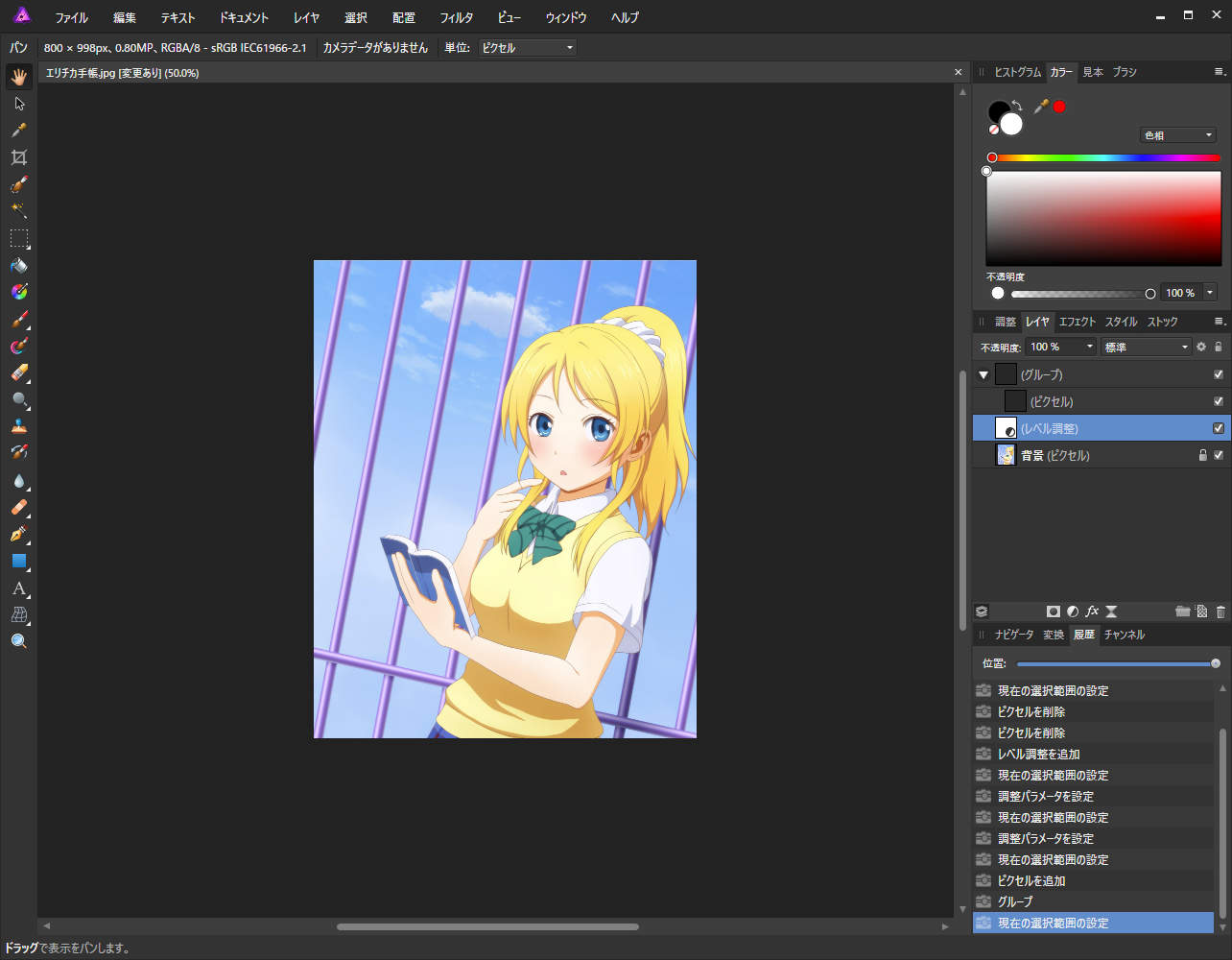
レイヤーの位置やサイズを数値指定
レイヤーの位置やサイズを、数値指定できます。
厳密な位置合わせや、50px 横に移動するということが簡単にできます。図形(シェイプ)のサイズ調整にも便利。
Photoshop のような特別な操作は不要。レイヤーを選択するだけで、いつでも使えます。
拡縮しても劣化しないレイヤー
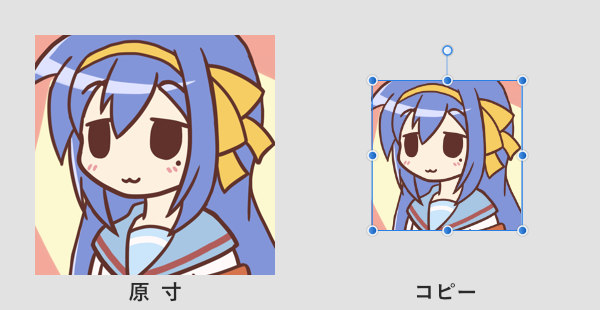
レイヤーを拡大/縮小しても内容は劣化しません。
Photoshop でいう「スマートオブジェクト」のような機能ですが、Affinity Photo では常に全レイヤーがその状態。元のデータを維持しています。
『さっき縮小したけど、もう少し大きい方がよかったな』という時も、レイヤーを拡大するだけで解決します。
レイヤーにエフェクトを付ける
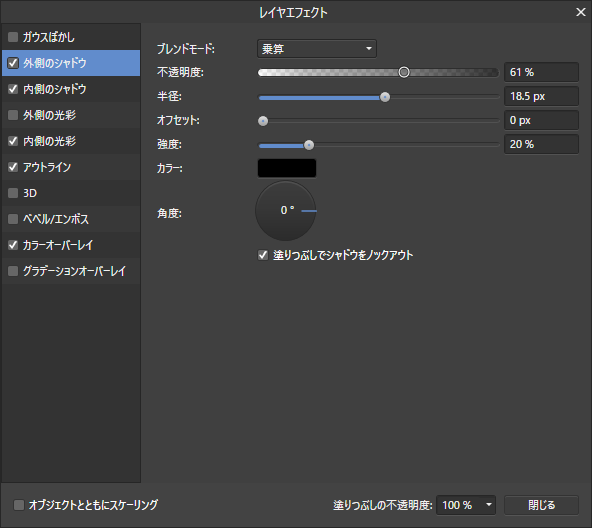
Photoshop でいう「レイヤー効果(レイヤースタイル)」を、Affinity Photo でも付けられます(名称:レイヤーエフェクト)。
具体的にどこで使っているのか思い出せないくらい使いまくっています。よく使う効果は、「外側のシャドウ(ドロップシャドウ)」「アウトライン(境界線)」「カラーオーバーレイ」です。
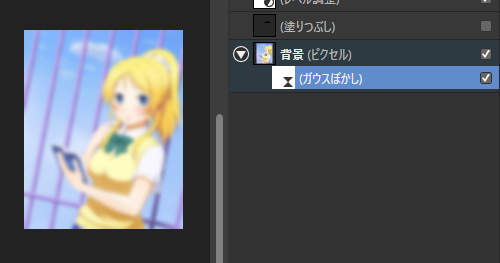
フィルターで行うイメージの「ガウスぼかし」ができるのは、面白いし便利。
気が利くガイド
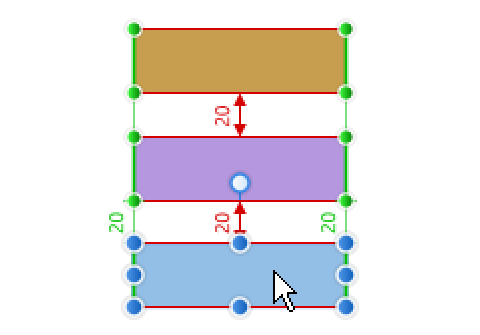
『あっちのレイヤーは 20px 間隔だから、ここも 20px 空けるよね?』ということを自動的にやってくれる神スナップ機能。(名称:動的ガイド)
もちろん、普通の「ガイド」や「グリッド」も使えます。
レイヤーの距離を表示
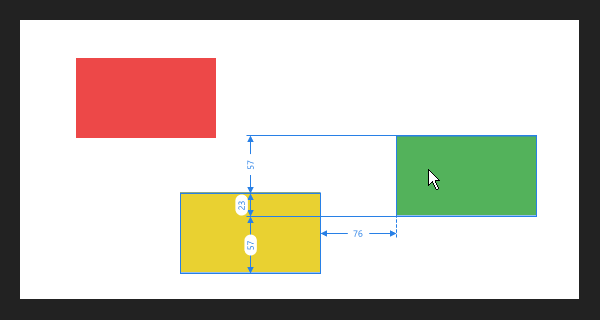
レイヤーがある位置の距離を表示できます。
例は、2つのレイヤー間の距離を表示していますが、キャンバスの端からの距離も表示できます。
レイヤーをフォルダー管理
凝った編集をするとレイヤーが増えてゴチャゴチャに。レイヤーをフォルダーに入れてグループ化すると整理できて便利。
Photoshop Elements ではこれができず、どれがどのレイヤーか分からなくなって混乱してました……。
後で調整できるフィルター
後から何度でも再調整できる非破壊のフィルター(名称:ライブフィルター)。Photoshop でいうスマートフィルターのようなものです。
『ぼかしをもう少し弱くしたい』という時も、ライブフィルターを開いて数値を変更するだけ。
その他の機能
自由に変形できる劣化しない線
通る位置を指定するだけで描ける線です(名称:カーブ)。「ベクター」や「ベジェ」とも呼ばれます。Photoshop でいう「パス」です。
コンピューターが計算して描く線なので、キレイな直線・曲線を描けます。変形もクリックやドラッグで自由にできる上、どれだけいじっても劣化しません。
無かったことにできるブラシ
画像編集アプリの紹介動画でよくある、邪魔な物や人を最初から無かったように編集できるブラシ。「インペインティングブラシ」という名前で Affinity Photo にもあります。
私はそこまで大掛かりなことはしませんが、カメラのレンズに付いて写り込んだホコリなどを消したりしています。商品レビューの時に使っています。
行・列の選択範囲ツール
「行」「列」方向に選択範囲を作れるツール。「幅」を数値指定できるのが Photoshop とは異なる点で、そこが便利ポイントでもあります。
例えば、ツイッターのスクリーンショットにモザイクを掛けたいとき。一旦モザイクをかける範囲全体を選択しておいて、ツイートの区切り部分を「行」選択ツールで 30px ずつ削っていきます。これで、幅と間隔がそろった選択範囲を複数作れます。(実際の記事がこちら)
スクリーンショットでは、モザイク処理などで幅や高さがそろった断続的な選択範囲を作りたいことが、意外とあるんですよね。最初は使い道が分からないツールでしたが、今は便利に使っています。
写真編集
もちろん写真編集に便利な機能もそろっています。
- トーンカーブ
- レベル
- ホワイトバランス
- シャドウ/ハイライト
- カラーバランス
- アンシャープマスク
- RAW形式 の現像
他にも写真編集に役立つ機能はたくさんありますが、今回はメインではないので省略します。
ちなみに、上記の RAW の現像以外はすべて、再調整可能なライブフィルターとして使用できます。
私が写真編集をするのは商品レビューのときくらいですが、これらの機能が役立っています。
個人的に残念な点
今まで便利な点を見てきましたが、Affinity Photo が完璧というわけではありません。やはり残念な点はあります。
Affinity Photo を使い始めたばかりのとき不便に思った事は、慣れれば平気だったことも多いので、今でも不便に感じていることについて書いていきます。結構マニアックな内容もあります。
レイヤーエフェクトの操作
レイヤーエフェクトの機能自体は便利で重宝しているんですが、その操作性に不便を感じています。
1つ目は、とあるレイヤーのエフェクトを全部消したい時に、その方法がないこと。レイヤーエフェクトの設定画面を開いて、地道に消すしかありません。
2つ目は、とあるレイヤーのエフェクト全部を一時的に無効にしたい時に、その方法がないこと。これもレイヤーエフェクトの設定画面を開いて、1つずつ無効にするしかありません。
この2点は Photoshop で普通にできることなので不便です。
日本語フォントを探しにくい
フォント名がすべてアルファベットで表示され、英語と日本語のフォントが混ざって並びます。日本語フォントを探しにくいです。
よく使うフォントを「お気に入り」に登録してしのいでいますが、日本語のフォント名は日本語で表示して欲しいです。
ちなみに、Mac 版の Affinity Photo はちゃんと日本語で表示されるらしい。なんで、Windows 版はできないんだーーー!!!
【追記】 Mac 版は OS の機能を利用しているようです。Windows は OS にその機能がないためできないとのこと。
現在は改善され、Windows でも日本語表示されるようになりました
モザイクが微妙
スクリーンショットには個人情報が写り込むこともあるので、モザイク処理をよく使います。
モザイク(ピクセレート)は大体どの画像編集アプリでもかけられますが、もちろん Affinity Photo でもできます。
ただ、加工処理が Photoshop と異なるようで、モザイクが掛かっている範囲が分かりにくいことがあります。これを避けるために毎回半透明の黒色を重ねていますが、少し面倒です……。
写真にモザイクかける時はこの仕様の方が色が鮮やかになるんですが、スクリーンショットのモザイクには向いてません……。
サポートが英語
Affinity Photo はイギリスに本拠地を置く会社が開発していて、サポートやフォーラムのやり取りは基本的に英語です。(Affinity Photo の UI やヘルプ、公式サイトは日本語で表示できます)
私は英語が苦手なので、英語に強い日本人ユーザーの方々に日本語版 Affinity Photo の改善点の報告をお任せするしかない状態……。申し訳ない気持ちです。
オラに英語力を分けてくれ!!
まとめ
今回この記事を書こうと思ったのは、Affinity Photo を紹介している日本語サイトの多くが、写真編集の方向からの切り口だったからです。それがメインの使い方なので当然なんですけどね。
私みたいに写真編集以外で Affinity Photo を使う日本人ユーザーは少ないようですが、そういう需要もあるんじゃないかと思ったんです。
今回は、画像加工をメインに紹介しましたが、写真調整やドロー(ベクターによる描画)の機能も充実しているので、Affinity Photo は様々な場面で役立ちます。
- スクリーンショットの編集(画像加工)
- 商品レビュー用写真の編集(写真調整)
- ブログのデザインに使うパーツ作り(ドロー機能)
「安い」「高機能」「軽い」の三拍子がそろった Affinity Photo。ブロガーにもおすすめです!
しかも、サブスク(月額制)ではありません。買い切りです。Photoshop Elements より安いのにこんなに高機能でいいんでしょうかね。
Affinity Photo のセールは定期的にあるので、欲しい方は割引している時を狙ってみても良いかもしれません。

Photoshop の代替である Affinity Photo 以外にも、Illustrator 代替の Affinity Designer、InDesign 代替の Affinity Publisher もあります。興味がある方はそちらも併せてどうぞ。
ちなみに、私はこの機会に Affinity Designer を買い足しました。Affinity Publisher は試用版を使っていますが、Photo, Designer との連携(StudioLink)が便利なので追加で買っちゃいそうです。
Affinity に関する他の記事




















コメント